Website Redesign Top-to-bottom Checklist
Author & Editor
Senior Software Engineer
Published on: Jun 29, 2022 Updated on: May 20, 2024

Investing in a website redesign to refresh the look of your brand’s online home? Have this top-to-bottom checklist handy with you to get everything done.
Website redesigns don’t often happen because when they do, many face the risk of ruining a good and functional structure and lose clients. “Don’t fix what isn’t broken” never felt more safe than when it’s used in the context of redesigns.
This is because in web design and development, a redesign isn’t just swapping out the current look of your home page with a new one. It’s checking to make sure if it’s optimized for search engines, able to perform functions required by your business and customers, and a whole lot more.
To be honest, the to-do list is a mile long, the margin for error is large, and costs of mistakes are gut-wrenching. But as platforms and users press demands upon you for more robust and elegant structures, how else do you respond but by confronting your worst fear?
As daunting as the challenge is, neglecting to accomplish the task when the situation calls for it is inexcusable. Especially not when you can easily solve it with a tool as simple as a checklist.
Top-to-bottom checklist for website redesigns
For help in that regard, here is a checklist that we follow whenever we work with clients on redesigns. This checklist, again, is a lengthy one because it covers everything from on-page search engine optimization (SEO) requirements to content.
Make sure to bookmark and share this to your peers so that they’re also making sure their redesigns are executed perfectly.
On-page SEO
On-page SEO is something you can do to boost search efficiency and exposure on a single page of your website. This will include analysis done on both the content that the user sees and the source code of the content. When you customize your websites for search engines, there is a range of things to remember.
1. Page title
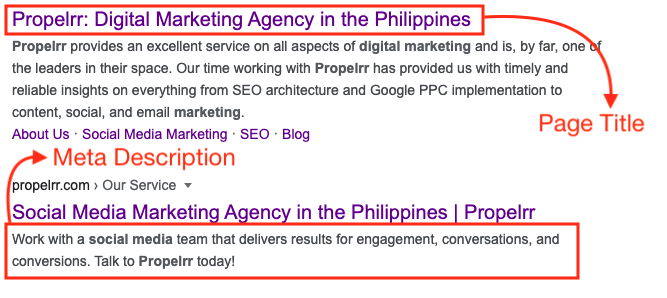
The title tag of your website should have a succinct and correct description. The title tag is the first experience your website offers on a search engine.
It must contain the keyword you’e targeting. Although best practice is restricts the length of the page title to 60 characters, you may go beyond this number as long as it provides necessary and relevant information.
2. Meta description
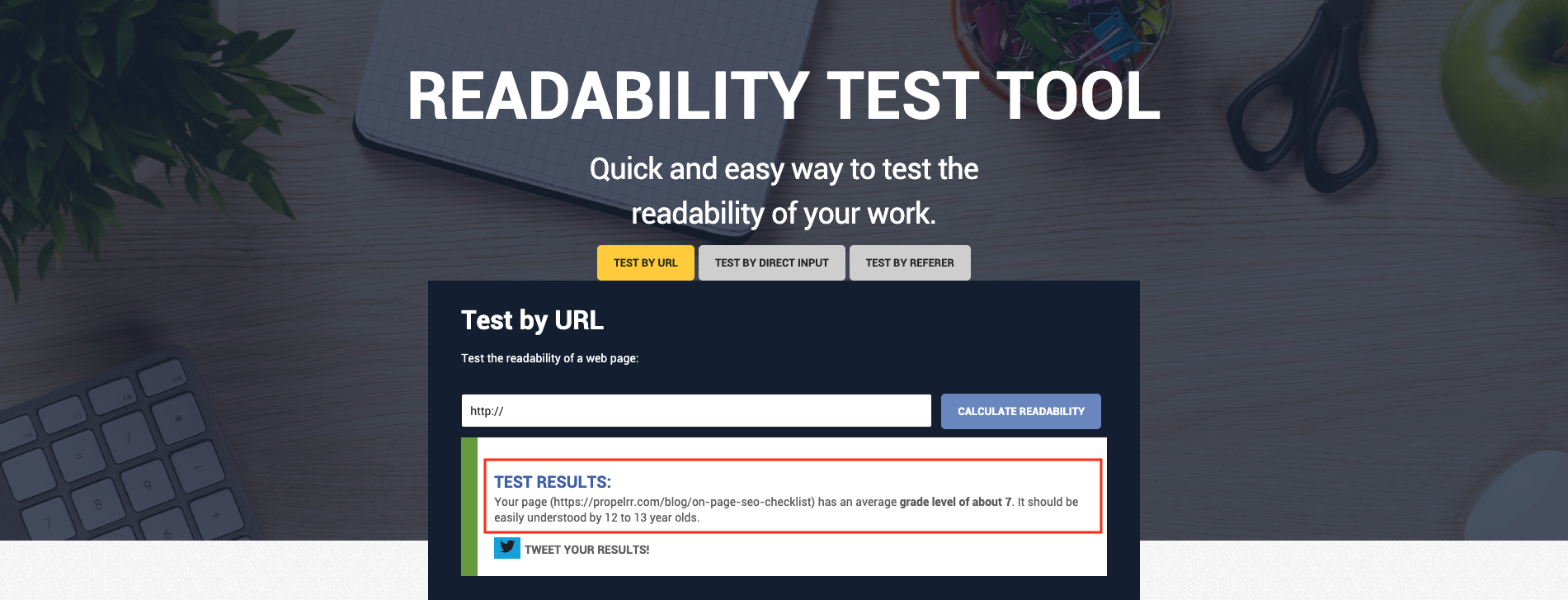
Meta descriptions will play a major role in influencing the searcher’s click. Depending on how enticing and descriptive it is, or isn’t searchers will either click your link or another. The meta description, as you can see from the image above, provides a summary of the page contents.
The average meta description length is between 120 and 158 characters, up to 920 pixels. To check if your page titles and meta descriptions fall within the recommended lengths, you can this pixel-width checker by Search Wilderness.
You will push clicks on your outcomes by writing compelling and creative meta summaries. So it’s important to include your target keywords at the front of meta summaries; search engines will often highlight these when your pages show up on search results.
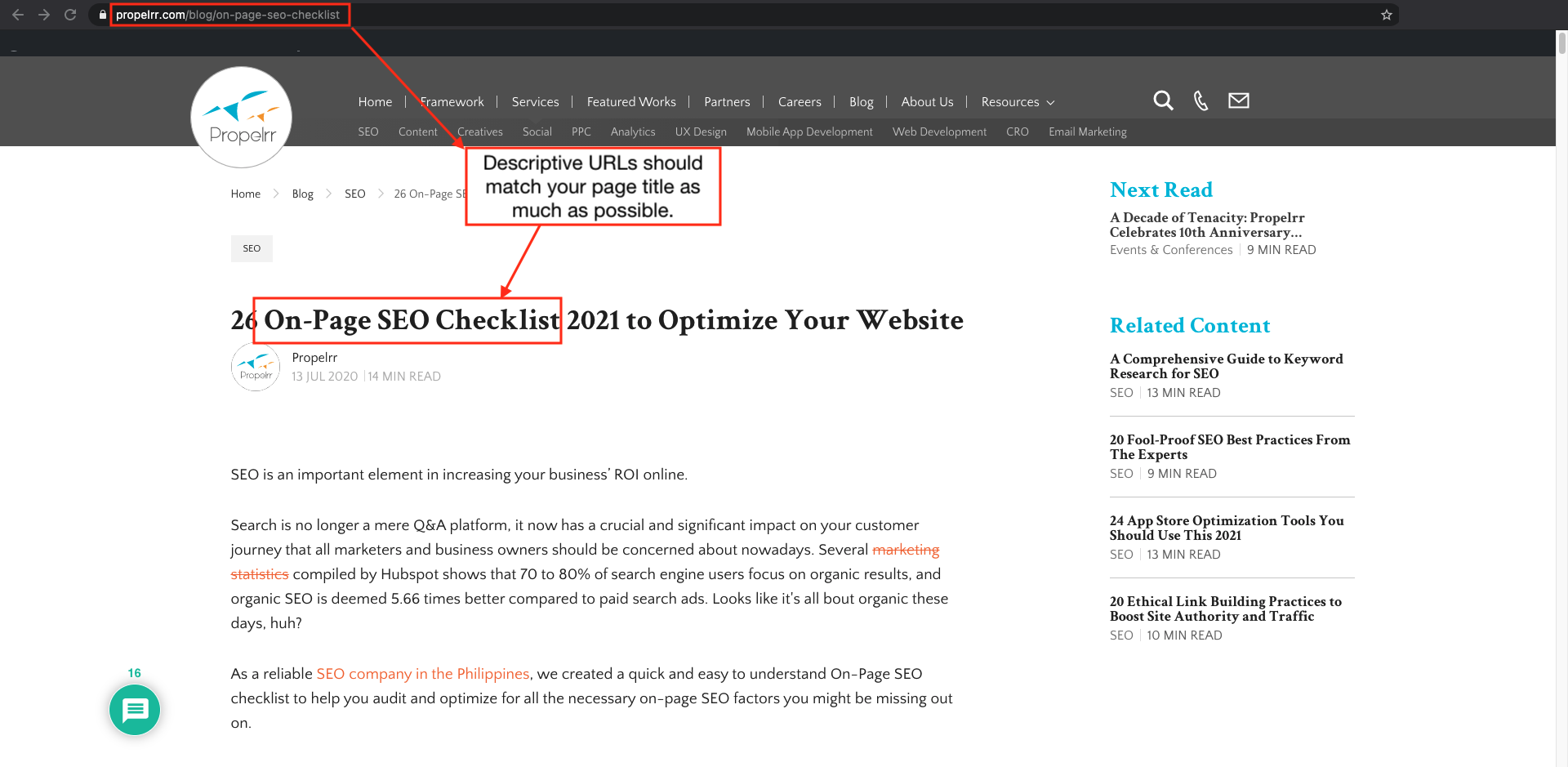
3. Descriptive URLs

URL structure is crucial in helping search engines decide how appropriate a page is to a query. Hence, these should be descriptive and feature the topic of the page.
As long as the details are relevant and important, you can even customize URLs with keywords. An example of an excellent URL structure would be: http:/www.cricketau/steve-smith-century instead of http:/www.cricketau/234567.
4. Use of header tags
The titles you give your content are called headers. During your website redesign, these should be coded as H1s, regardless of font face and style.
It’s also important to note that you design headers keeping in mind the information hierarchy of content. H2s can’t be bigger than H1s, H3s smaller than H2s, and so on. When developing the content for a page, these headings should also contain your focus keyword or phrase as much as possible.
On top of that, they must also encapsulate the main thought of contained in each section This is also a great practice for breaking up paragraphs and making your content more readable.
5. Keyword density
For a mixture of LSI keywords, you can keep the keyword density around at 1.5 percent.
To allow search engines to learn more about your content, our advice is to use semantically similar terms in your page content.
Ideal placement of the primary keyword are as follows:
- Once in the first paragraph;
- then again in the last paragraph, and;
- wherever it makes perfect sense in the content.
6. Linking structure
Interlinking blog posts serves two functions:
- It encourages your visitors to spend more time on your website
- Help boost keyword association for a specific page.
For example you’d like to build up the association for a service page for “bacon-flavored dog treats.” Whenever you have a blog that tackles dog treats or dog grocery list essentials, or similar, always use that key phrase as an anchor text for the service page.
Doing this avoids keyword cannibalization and clean up your site structure.
Moreover, internal links that are important to the original post indicate that you have additional knowledge beyond what is seen on search engine result pages (SERPs). This signals authority and an expert command of your field.
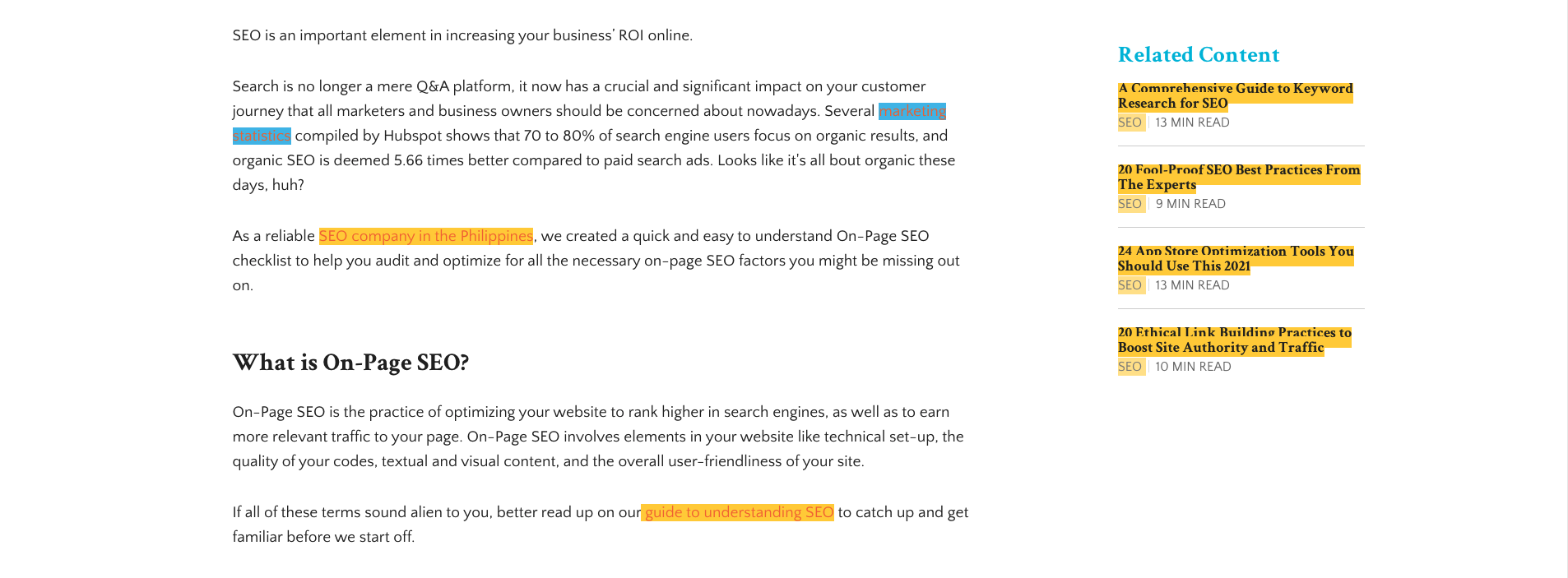
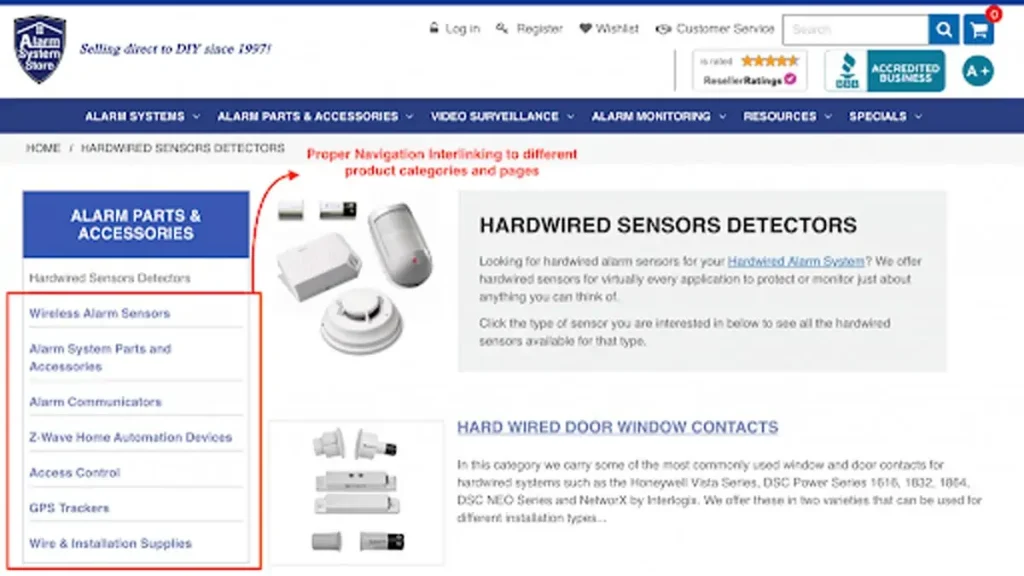
On this page, you can see both internal and external links highlighted in yellow and blue, respectively.
It is a smart idea to link to external blogs as well in addition to links to your own blog entries. Again, do this only if the information in your article is relevant to the information on the external website.
You can only link to reputable websites when connecting to external websites. And you should use a nofollow tags to signal to crawlers to not move out to those websites. Failing to do that will spread your link juice thin.
7. Alt text
Alt text or alternate text gives additional opportunities for keyword insertion and, incidentally, search engine optimization. This on-page feature contains details about an image that is readable by search engines.
From the user’s viewport, it is mainly used for explaining what an image contains, serving as an accessibility feature, as well.
Those said, your alt text should be precise and informative of the content of the image. In terms of length, 125 characters or less is optimal.
8. Structured markup
The method of “marking up” the source code of your website is organized markup, or structured files, to make it easy for Google to identify and understand various elements of your text.
As you look for anything on Google, organized markup is the secret behind those featured samples, information panels, and other content features you see. When anyone posts your content on social media, it’s also how your unique page details pop up so neatly.
Off-Page SEO
Off-page SEO, also referred to as off-site SEO, identifies optimization strategies that can boost your SERP ranking. Done correctly, it will also improve your domain authority which, in turn, wins you points from search engines.
However, since these strategies exist outside of your site, your primary concern during the redesign in this regard is to make sure that your previous link referrals are functioning. Links you have to check are include, but are not limited to:
- Links from other website publishers
- Links on social media posts
- Those from directories.
During a redesign, downticks in domain authority are known to happen. In that event, you’ll need to employ the off-page SEO techniques below to build it back up.
1. Link building
The most-employed off-page SEO technique is ethical link building. This is where you reach out to other website publishers to earn link referrals in their content.
The results of this effort is most evidently seen in referral traffic and domain authority. You will want to increase domain authority (DA) because it signals trust both to search engines and users.
Remember that, though it is primarily a number’s game, link building should always prioritize quality over quantity. Strive to get link mentions from type A or type B websites, at least.
On te other hand, link building also entails a layer of link cleansing – the task of disavowing spammy links that could pull down your domain authority. Pairing this with quality link building will increase your domain authority tremendously.
2. Social media engagement
Social networking engagement is a big off-page SEO strategy. Engage with people on numerous social media sites if you want to make your brand, website, or blog famous. The presence of social media will help your company expand and also help you get more backlinks.
3. Contribute as guest author

This article was written by Propelrr’s CEO and guest-posted on Rappler.com. Screenshot courtesy of Rappler.
There are a variety of decent and high-quality blogs accessible from different writers for guest articles. Write an excellent piece of analysis and hit them with guest post material.
Do not rely on the number of connections, but concentrate only on quality connections. Don’t keep writing on the same guest blog site many times, either.
4. Influencer outreach
If you have developed some form of content worthy of sharing, then don’t hesitate to reach out to your industry’s influencers. Tell them to search your blog and ask their blog for connection backups. Make sure that you get the connections from domains that are fully important.
5. Build your business directory
Creating company directories and social media accounts are the next most critical steps in establishing your digital foothold after developing your website. This guarantees that in directory searches and through major social media channels, the organization and website appear (depending on your business this could include LinkedIn, Crunchbase, Wikipedia, etc). Brick-and-mortar firms can also build a listing on Google My Company to feature as a rich search result.
Content
It can be immensely difficult to attract the attention of readers in this exploding digital universe. A research by Chartbeat’s analytics service showed that 55% of users spent 15 seconds or less on a web page.
The trick to beating these numbers is strong website posting. Well-written, web-optimized content climbs to the top of search pages and retains the interest of readers.
Regardless of if the prose appears on television, in print or etched into a pyramid wall, certain writing tips apply. For digital scribes, other techniques are highly important. Let’s dive right into few content techniques for your web.
1. Write short and simple sentences
Today’s reader’s limited attention span demands sentences of 35 words or less. And the average American adult learns at the pace of 7th or 9th grade, according to webpagefx. So, open and easy-to-read website content can inevitably attract a larger audience.
2. Stick to active voice
Use active verbs instead of passive ones and determine the subject of the sentence. For instance, write “The man ordered a bat” rather than writing “A bat was ordered.” Instead of saying “Commodities can be ordered on our website say “You can order commodities on our website.”
The active voice helps to construct coherent, reader-friendly words. It’s much more direct; it’s more entertaining when you talk directly to your audience.
3. Include multimedia
Often an image is worth a thousand words, or an infographic, or a video. Data reveals that 90% of the information conveyed to the human brain is visual, and visual information is interpreted 60,000 times faster by humans than text.
An easy-to-read map or graph may also do a better job than text alone in illustrating a complicated topic. Images also assist in breaking up text, making it easy to read the page. On each page of your website, we suggest getting at least one pic.
READ ALSO: Visual Content Reigns in Content Marketing – Here's Why
4. Layer website content
The best thing about a website is that directing readers from one page to another is easy. Help readers find more excellent content by linking those terms or phrases, especially those on your own website, to other related resources. This will help keep users involved and go through your web with your posts.
It also helps your SEO to create these internal ties within your own platform, but bear in mind that links should still be important and helpful. Visually, people would not know whether to select if you flood your text with links. Google advises that a “reasonable number” be maintained for the number of hyperlinks on a website.
5. Leave them wanting more

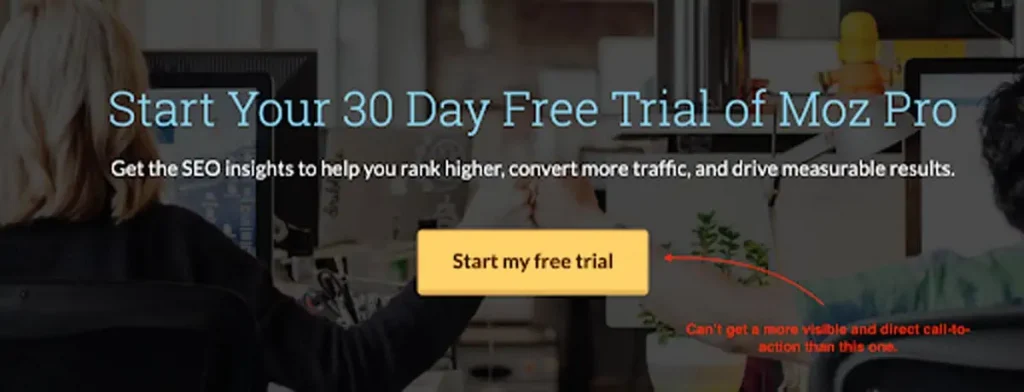
Good websites finish with a clear call-to-action on each page (or CTA for short). For more information, is there a person a reader can contact? A fun video for them to watch? How about if they should read a similar blog post or a study they can download? This approach helps guide readers to other parts of your website and allows them to persuade their friends and family to share your content.
Keep these calls-to-action short and launch them with action verbs such as “Download,” “Share,” “Join,” “Sign Up,” “Learn More or “Watch.” And of course, make sure that a hyperlink is included that really helps readers to complete the action you are requesting them to take.
UX Design
User Experience (UX) is the method of optimizing user satisfaction by maximizing the functionality, responsiveness, and efficacy of website user interaction. It’s just all about consumers’ emotions as they visit the website.
There is an intimate connection between conversion rate and user experience. If the UX on the website is incredible, users will want to visit it, which means more interaction. This increases the funnel; as the engagement on the website increases, further conversions eventually follow.
This is why your website’s awesome UX design can improve your conversion rate over time. These tips will help you figure out how to have a phenomenal user experience.
1. Craft an exceptional home page
The home page of your website is the spot where you can have the main messages from your website that you want your audience to understand. Mind not to put anything on the home page to guarantee incredible UX. Your viewers hate to read a block of text on your home page, so make your text as short as possible.
Your home page is the landing spot for most of your guests. If it’s cluttered, the viewer can leave the website as soon as the browser allows. If you cannot raise the curiosity of the user on your home page, how can you turn them into customers?
Here are a few things to keep in mind:
- Keep your message short and sweet
- The home page should be linked to every single page on the website.
- Your logo should link your customers back to home page
2. Utilize typography
Typography can also be used to create a page’s composition and to give a particular feel to those components. This includes foundational considerations such as the font you use for the bulk of the text of the website and also covers elements such as the headers listed in the above section.
There is more to it than that, however. You can use multiple fonts and different sizes to help a feature stand out even on a page that is low on text, or you can adjust the text color to make it more attention-grabbing.
3. Use visual cues
Visual signs can be great to get a user’s focus and for providing a subtle distinction to some page items. Stuff such as photographs and video can be illustrative and the focus of the user can be directed. Headings can be an ideal way to make the document easy to scan. You may also make use of colors to provide the consumer with markers.
In addition, to denote features, colors may be used. The affirmative is often identified with green and the negative is usually associated with red. When you use buttons of these various colors next to each other, a functional message is immediately sent to the recipient.
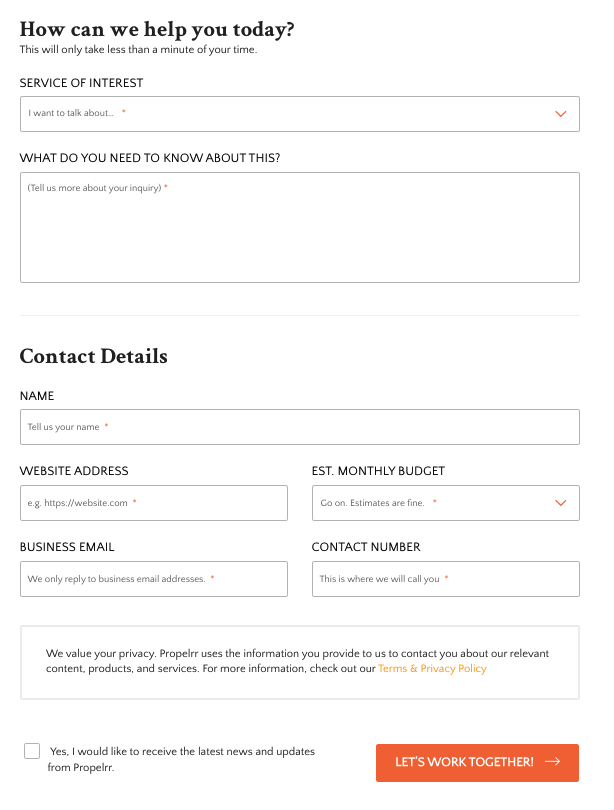
4. Simplify forms

Forms tend to be one of the most common ways websites communicate. They are also one of the least popular among consumers, however. You want every form to be as simple as possible for that purpose. Look at all of the fields if you need to place a form on the website and decide if they are really important. The most favored by website shoppers are one-page forms.
5. Test and Improve
It is useful to make a mockup of the site and do some research on the user interface until the UI and UX for the page have been built. You are likely to find components in the initial tests that do not work as well as expected or stuff that should be performed differently. Check the website, make modifications, and aim to release a version that provides the best available UX.
Security
You may not think your site has anything worth cracking, but all the time, websites are hacked. Many website security breaches are not meant to hack your information or interfere with your website configuration, but instead try to use your server as a spam email relay or set up a temporary web server, usually to serve unauthorized data. Using the computers as part of a botnet or mining for Bitcoins are other very common methods to abuse infected devices. Ransomware might also reach you.
In an effort to circumvent established website protection problems in tech, hacking is periodically carried out by programmed scripts written to scour the internet. Here are some tips to keep your website safe from attackers:
1. Strong passwords
Nowadays as you create a new password, there are useful resources available that calculate the force of it. The easiest and safest way to protect your website is to make sure that you have a really solid password with a range of letter sizes and icons inside it and to change it periodically.
2. Limited login attempts
If there are more than three attempts to connect to your website from the same IP address, then you can block access for a period of time, forcing them to go somewhere else. Different IP addresses can be used by hackers, but this restriction wastes their resources, making it more difficult to break-in, thereby improving the security of the website.
3. User management
Taking into account how many people you need for your website, surely not all of them have to be administrators? To confine how many accounts will be beneficial to a hacker, add various degrees of access to the users and make sure you don’t use obvious usernames such as ‘admin’ as it’s not exactly difficult to guess!
4. Software update
This tip may seem obvious to some but it is difficult to underestimate the significance. In order to keep the site secure, it is important to guarantee that all functionality is kept up-to-date. This refers to both the server operating system as well as all applications, like CMS and forum that could run from inside the website. Hackers find it easy to try to abuse any vulnerability gaps in applications that can be discovered.
There is no reason to think too much about the execution of these essential security changes by using a controlled hosting solution since the hosting company would do this on your behalf.
5. Back-ups
It will happen as badly as you try to escape disasters and lose all your hard work, but backups are a fail-safe way for you to rebuild your website after an incident. They are a safety net, and the issues can be fixed in a matter of seconds if carried out routinely and saved on a stable server.
Server Hosting
For any website, effective hosting is essential. They are your website’s base, your brand, and your business. Any downtime on the server could theoretically hurt and wreck anything you’ve created over the years. You need to make sure they’re in safe hands if you are concerned about your website.
These days, it is difficult to choose between web hosting companies, particularly when we are still overwhelmed by the enticing web hosting promotions thrown at us. Here are a quick things to consider before choosing your web host server:
1. Availability
Availability is the technological concept used for stability in the industry and a web host that can deliver high availability is what you need. In other words, they will ensure that the website will remain live and will not crash due to bugs on their servers or be taken offline during maintenance for long periods.
99.5 percent is the industry benchmark for availability, but this also equates to the website going unavailable for more than 3 hours per month. Ideally, you want a service with high availability that can deliver 99.95 percent and higher uptime.
If you want your website and company to have a reputation for usability, selecting a high-availability host is important. It lets your clients support you and ensures that your platform is still available to generate sales and sustain the services that your clients provide.
2. Bandwidth limit
This is known as bandwidth allocation, and certain web hosts or hosting packages set a limit on how much bandwidth you will access per month. This is not a challenge for websites that do not have a huge number of visitors, so if you find your traffic increasing or if there is an unforeseen demand surge (maybe one of your posts receives a lot of social media shares), you may find that you go over your allowance.
There are two alternatives as this occurs, you may find that your host forbids your website from appearing for the remainder of the month or you may find yourself being charged for the additional bandwidth you have used, equivalent to what happens if your cell phone goes over your space allowance.
3. Disk space allocation
The amount of disk space that you use is completely based on your personal circumstances. If you are a small company that needs nothing more than a website to run, you won’t need massive disk space at all. However, you would definitely require even more room for all the knowledge and systems you need to store if you are a big organization gathering massive volumes of data and running powerful applications.
Because most hosting packages have either disk space limitations or file number limits, before choosing a package that will provide you with the disk space you need, you can carefully determine your specifications and potential needs. At the same time, you need to make sure you don’t waste money buying space you will never use.
4. Customer support
Twenty-four hours of decent customer service is what is needed. You need to check for a host who not only provides a multitude of contact methods, such as live chat, phone calls, and so on but also when you need them. See whether the host takes care of their registered users or not by reading feedback on their website.
Refrain from calling hosts who only have customer service during working hours and on Sundays, since there is no clear period that you will need them.
5. Control panel
The location where you handle your website and server is a control panel. This helps you make site improvements, add new features, and install new apps and upgrades. It’s also the location where if desired, you can update your account and add new hosting services.
Some hosts have a control panel that only provides you a few choices and limits what you can do, requiring you to do things such as adding new email addresses or modifying your password by customer care.
Ideally, you’re looking for user-friendly control panels such as cPanel, which offer lots of choices and can be taught intuitively.
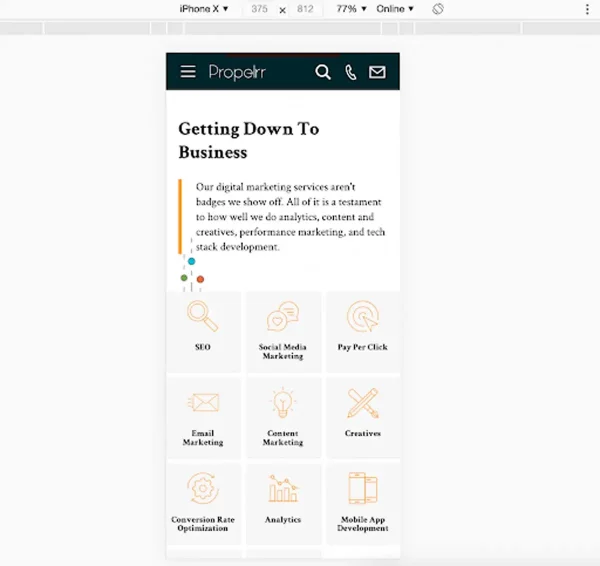
6. Responsive web design

You should not overlook the fact that many individuals are visiting your website on their tablets and smartphones in this modern age. If your website is actually not open or mobile-friendly, you are likely to miss a significant number of users. Therefore, embracing responsive design is indeed a smart thing.
The following mobile website design tips and responsive design will help you ensure that your website is responsive as well as mobile-friendly. These tips will help you create a responsive website for your business or personal blog:
- Mobile-First Approach. Identifying the sites on the PC can definitely be used differently by users than on smartphones. Think about analyzing visits to your website or using insights to find out whether they use a smartphone to navigate your website, as well as which sites and items they access most. This knowledge can allow you to understand web pages and numerous other aspects of your website that need to be readily accessible on smaller screens.
- Improve Your Navigation. Badly-designed navigation options in mobile views will frustrate a customer and persuade them to bounce off your website. In this scenario, what most web designers turn to is putting the things under a hamburger symbol on the main menu. This can decrease the clutter of the smartphone design, but certain consumers may not notice the symbol. Users who are frustrated can then bounce off your website. You can attempt to make the icon look larger, or beyond the icon you can get the most relevant menu elements.

- Use Optimized Images. Images are one of the most significant elements of web design since they are used by web creators to make their websites appealing. Photos allow consumers to access the items or services they are searching for. Using customized images and having a satisfactory response from the users is very critical for you.Use files such as JPG for scenic or photographic images and PNG-8 for logos or icons in a compatible format. Be sure that the images you are using are optimized enough that there are no bandwidth or scaling challenges with various mobile breakpoints.
- Use Media Query. As part of the first CSS initiative, media inquiries were first set out but did not come true until internet browsers included primary support with them in 2012. The primary duty of media inquiries is that they encourage you to customize your website design for different screen sizes. The material would definitely react to different issues on some devices by using media queries. Basically, the resolution, height, along with system alignment and the correct set of CSS laws will be searched for by a media query.
- Comply with Minimal Layout. Over the past few years and for good reason, the minimalist layout has really broadened in appeal. It reduces all the clutter, making it much easier for users to focus on your content, thereby increasing retention rates, and your website much faster because it requires less components. In comparison, it goes along for receptive website design so it will help you illustrate main positions on the site and accentuate the calls-to-action as well.
- Page Load Speed. Waiting for a website to load for too long is one of the most stressful experiences for internet users.For the users, slow page loading is an interrupting experience that can be a source of irritation and they often simply do not have the patience to wait. Google provides a free service where you can get your page speed statistics. Google will help you by offering some suggestions to improve your load time on smart phones and laptops.Start by compressing all your photos before loading them onto your website to increase your page speed. One of the key reasons of a sluggish page speed is the size of the image file — using websites such as compressor.io will help you speed up each web page significantly.Here are a few tips to decrease your website loading speed:
- Reduce image size. High-definition images will drag down load times of your website. When visiting a website that includes them, each individual user must import these files, so if you can replace those images with much smaller, quicker images, you can increase the load times immediately.If you’re using WordPress, WP Smush plugin is a program that will help you compress the scale and load times of all the photos on your web automatically and effectively. If not, you can use an image compressor to compress your images without reducing quality.
- Use a CDN (Content Delivery Network). CDN offers the same resources you would usually need to transmit to your users, but on closer servers to optimize user transfer rates, such as CSS files and images.Many CDNs are available, but most of them will require a monthly fee. If you want to use them, many of the better hosts out there give a CDN service included or with a slightly smaller fee bump.
- Cache everything you can. It is both sluggish and expensive to fetch a device. Big answers require several client-server round trips, which interrupt when they are available and when they can be processed by the browser, and often incur storage costs for the readers. As a consequence, a crucial feature of performance enhancement is the ability to cache and reuse previously-retrieved services.The good news is that with a cache, every browser ships. HSS will help you optimize your caching technique so that your response from the web server sends the browser the right guidance to decide when and for how long the file can be cached by the browser.
- Minify JavaScript and CSS. You can accelerate parsing, uploading, and executing by eliminating needless line breaks, extra space, and so on. Your page will cut bytes of data from this basic job, and every little bit counts. In this department, tools such as the CSS Minifier/Compressor can be very useful.
- Configure Expire Headers. The website files are saved on their computer when a customer visits your website, so that the next time they come, your website loads more easily for them.In the file header, there is an expiry date that specifies how long these files can be stored on your computer, typically set to 24 hours by default. You can customize the header expires such that the files never expire, or you can extend the expiration date such that your server and tab load time may not influence it.
Key takeaways
Your website is your biggest asset when marketing online. You don’t want to compromise anything just because you wanted to freshen up its look with a website redesign.
Apart from this extensive checklist, remember to take note of the following to ensure polished accomplishment of the task:
- Determine your priorities. This will help you determine what you need to tackle first on your long list. Through hypothesis prioritization frameworks, you can identify which ones to put first by order of the value it poses for your business.
- Clarify your communication channels. Redesigns often involve teams working on the project. The person working on your content isn’t the same as the person working on your on-page features. Clear communication will be key to not missing any detail.
- Use tools to track progress. Part of being organized is being able to keep track of how a project is coming along. Use project management tools at your disposal so that you can do so.
What are your main priorities for a website redesign? Do you often look at visuals or functionality for this? Let us know on Facebook, X, or LinkedIn and let’s share insights.
For more tips and handy checklists for your web design and development projects, subscribe to the Propelrr newsletter and receive them right in your inbox.
