The Expert-Approved Method of Optimizing Your Page Speeds
Author & Editor
Founder & CEO
Published on: Feb 8, 2022 Updated on: Jul 29, 2024

Table of Contents
Web design and development is a continuously active effort. It doesn't just end when you launch your website, because certainly, problems like slow page load times will surface later on. That's exactly what our discussion will focus on.
Before we start the discussion, let’s have a little experiment. Go to your brand/company’s page and conduct a website speed test. Was the website load almost instant? Just a few seconds? Or was it – God forbid – more than six seconds?
If you got less than four seconds, here’s a cyber high five for you. But if your page load speed is way more than that, call up your SEO agency and have them run a thorough technical SEO audit and re-visit the items that may be slowing it down.
In this impatient, fast-paced world, letting your audience wait for your website to load is a crime. 40% of people leave a website if the site’s speed takes more than 3 seconds to load while every one-second delay in your page performance may result in a 7% loss in conversion rates.
This doesn’t only have an instantaneous effect such as lost sales opportunities from those who chose to abandon the site, but the high bounce rates would push the site’s ranking downwards, hurting your future conversion rates.
The nightmare doesn’t end there because Google bots also hate waiting. Since April 2010, your website speed is a ranking factor for Google. It is also a crucial factor when it comes to ranking in mobile searches.
Because of the increasing number of active mobile users, making sure that your website is optimized for mobile screens and searches is important. It’s an understatement to say that page load speed should be a part of your search engine optimization checklist.
Why does my website take so long to load?
There are various reasons why a website takes time to load. Here’s a list of possible reasons why your website is slow:
- Unoptimized images
- Javascript issues
- Too many ads running
- Bad hosting
- Not using gZIP Compression
- Excessive HTTP requests
- Too many flashy contents
With all those probable reasons, where do you start? Don’t worry, we’ll look into them one by one.
But before you start troubleshooting to optimize your website’s speed, you need to know first what is considered a good load time for your page.
What is a good page load time?
According to Google, a good and ideal page load time is three seconds. However, according to recent benchmark report findings, a lot of sites are nowhere near that as most of them took seven seconds to load.
Google then analyzed 1 million mobile ads’ landing pages in 213 countries and found that 70% of the pages took more than 7 seconds for all visual contents above the fold to load. Thus, a good page loading time can be at 3 seconds at best and 7 seconds in the very least.
Why is page speed important?
You may be wondering why page speed is important. There are two factors we consider the importance of page speed: user experience and page ranking.
According to a study conducted by Pingdom, websites with a longer load time tend to have higher bounce rates and lower average time on page. Both of those metrics are directly related to user experience, showing that the visitor didn't enjoy his/her stay on your website (low time on page) so they just left (bounce). Also, longer load times can also negatively affect conversions as a result of the user's dissatisfaction.
Google is said to use page speed as one of the signals used by its algorithm to rank pages. Slow page speed can mean that web spiders can crawl fewer pages using their allocated crawl budget, which could negatively affect your indexation. Moz’s page speed research has shown that Google measures time-to-first-byte when it considers page speed.
If you think page speed was just a myth, think again.
How to fix slow website loading?
Improving your website speed can be overwhelming at first but worry not, we’ve been in the same situation.
A few years ago, our website had a complete renovation. We focused on giving our audience the best user experience and attractive visuals. When we finally launched it, we took a Google website speed test and saw that it takes 18 seconds for users to see our website. Heartbreaking.
As a trusted digital marketing agency in the Philippines, we didn’t want to settle with this turtle-like page load speed. What’s the use of awesome visual assets, eye-catching copies, and all our efforts on this website if everyone is already frustrated while waiting for everything to load. Not on our watch.
Here’s how we checked and optimized page speed of Propelrr website:
Upon learning that our website has a low page speed, we decided to start the page speed optimization project. We gathered our web design and development team and SEO specialists to come up with a strategy on how we’re going to tackle the issue.
What page speed metrics do we use?
First, we started by reviewing our performance based on the right metrics:
- Time to first byte – the amount of time it takes for the browser to receive the first byte of information from the site server;
- First paint – how long it takes before the user sees anything other than a blank page, such as a background color element;
- First meaningful paint – how long it takes before the user sees something relevant to them, like a banner image or headline text;
- Time to interact – how long before a user browsing the site is able to interact with the website elements; and
- Resource loading waterfall – a measure of the time needed to get all the webpage resources from the server to the web browser.
This enabled us to identify the opportunities for improvement and know the techniques we need to implement.
What page speed performance testing tools should we use?
To know how to test the website loading speed and check these key metrics, these tools will help you:
Steps to improve your page load speed
To optimize the page load speed of a website, we planned and executed the following methodology:



1. Enable compression (via Gzip)
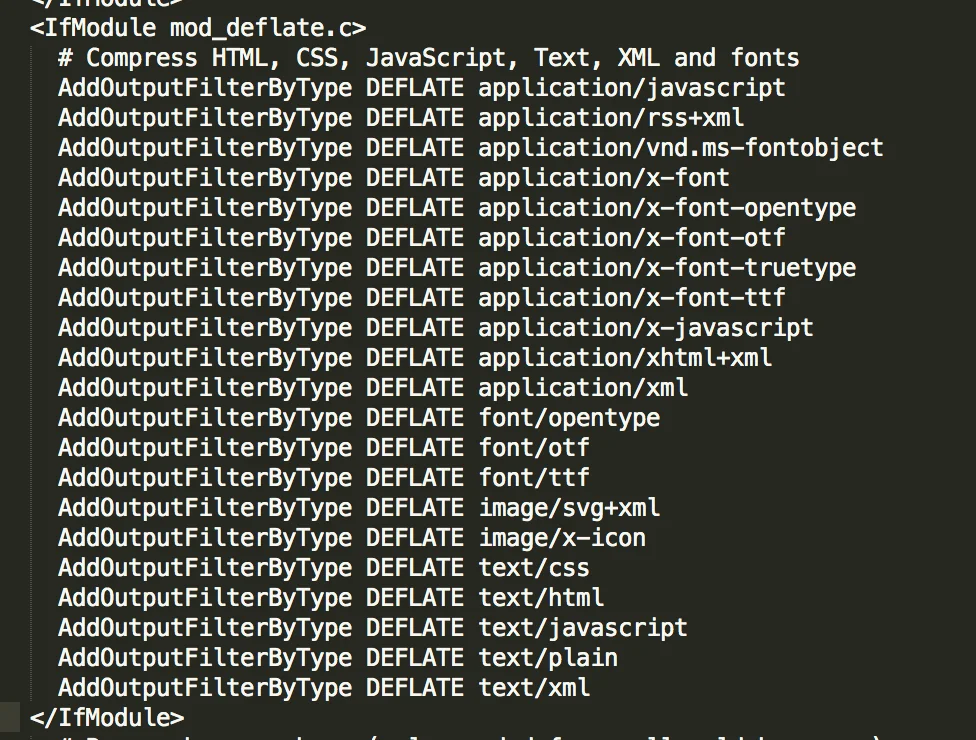
When a browser loads your website, it actually downloads resources from the server first. If you have files larger than 150 bytes, the browser takes longer download time which makes your page load slower. With this, it is highly recommended that you compress the size of your files larger than 150 bytes. Apache developers can easily do this by putting the following code in your .htaccessfile:
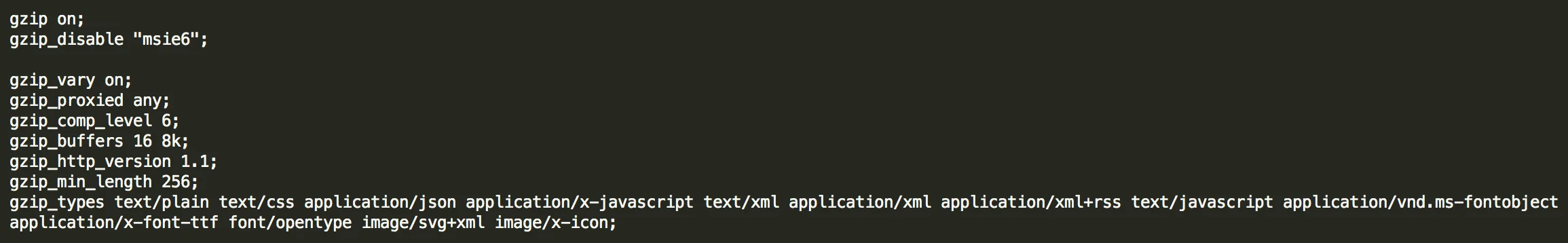
For Nginx servers, edit the main configuration of your Nginx server by placing the following code and reload Nginx for any changes to take effect:
Enabling compression of huge files enables your site to load resources faster. However, compression should only be used for files other than images as it affects the quality of your visuals.


2. Image optimizations
Using image optimization on your website will increase the page speed time. Doing image optimizations will also increase ranking in search engines.
There are three recommendations when optimizing the images on your website to quicken the page load speed.
1. Using progressive images. A progressive JPEG encodes the image into several scans. The first scan renders the full image in low quality and for each successive render, the quality of the image is improved.
2. Serve images based on the media. For instance, you may have three different images meant for the desktop, tablet, and mobile. To implement this correctly, you need to use the picture tag of HTML5 and define the sources. Refer to this code for the example:3. Use the Lazysizes plugin. It is a technique that prioritizes important images first before the less important ones. Remember that it’s important to keep the quality of your images but without sacrificing your website performance.



3. Optimize Javascript and CSS delivery
Optimizing the JavaScript and CSS delivery is important because it also optimizes the critical render path. Critical render path is the series of events that happen in the background before your web page content is actually displayed.
It determines the necessary events that make the above-the-fold region of your web page appear in your browser. Optimizing the critical render path can actually take off some very important seconds out of your page load time.
How to do Javascript Optimization
To do this, you need to reduce the number of JavaScript assets being downloaded by the browser and minimize the size of the JavaScript being downloaded. Just combine all important JavaScript library files (ex. jQuery.js, zepto.js) into one single JavaScript file. You may minify this file to reduce the size of the downloaded file.
For all the other JavaScripts that are not required to be loaded during the critical render path, place all of them at the bottom of the HTML structure, just before the closing </body> tag, then add an "async" tag to their <script> markup.
You may also opt to inline small JavaScript codes. This is particularly helpful in optimizing for First Paint, First Meaningful Paint, and Time To Interact. Inline scripts are executed immediately. This is particularly helpful for instances where JavaScript is needed to display the first elements in your above-the-fold region, like sliders and the menu.
How to do CSS Optimization
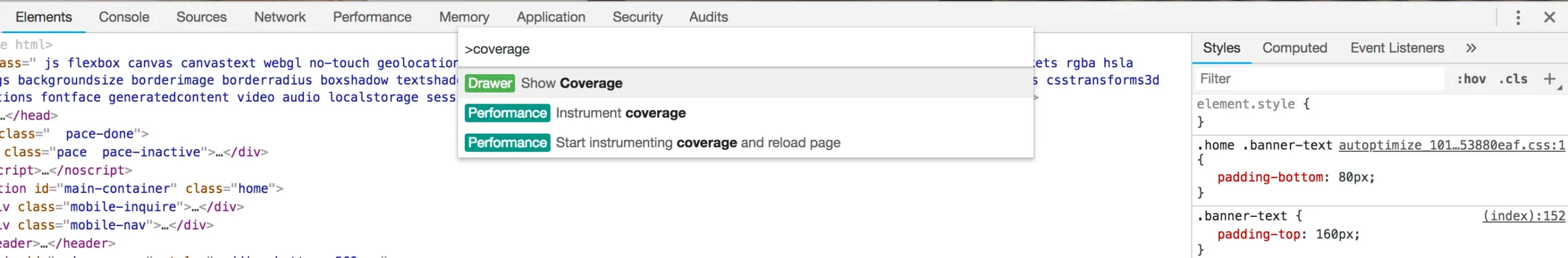
To optimize CSS or the web style, you would want to separate the critical CSS first. This means that you take out what CSS rules style your above-the-fold region and place them all in line with your HTML markup. To detect which CSS files actually style your above-the-fold region, you can use Google developer tools:
- Open your developer tools
- Cmd + Shift + P (for Mac); Ctrl + Shift + P (for Windows)
- And search for "Coverage"
Naturally, responsive websites have many lines of CSS codes that are actually not necessary for some other media or viewing devices. For example, there is a specific code dedicated to both desktop and mobile only. You need to optimize by separating these rules and putting them in different files and define media tag when calling each style.


4. Icons and font usage optimizations
Another thing that could be clogging your page load speed is the fonts and icons you use on your website. There are two ways to optimize your website icons:
1. Use a single image sprite and just control the display of icons via CSS. Rather than include each small icon as a separate image file in your website, just having one image file to load is more efficient in memory and in bandwidth since you are only requesting only one file.
2. Converting all your icons into .svg and use them as fonts. You can use IcoMoon app to convert the icons to .svg.
To optimize font usage, one must audit and monitor your font use on your web pages so you don't have to include different font files. You want to be consistent with your typography since this is also important for your branding. This provides a faster experience for your users.
It is crucial to deliver optimized font formats to each browser. Provide each font in WOFF2, WOFF, EOT, TTF formats. Make sure to apply Gzip compression to the EOT and TTF formats since they are not compressed by default.
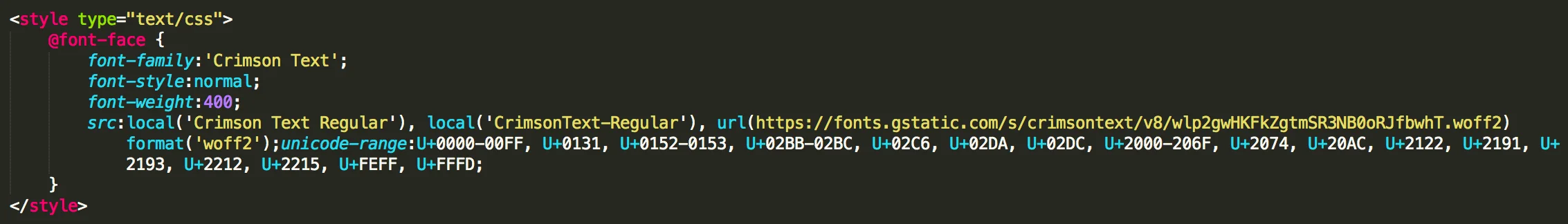
You must also give precedence to local() in your src list. List local( ‘Font Name’) first in your src list to ensure that HTTP requests aren’t made for fonts that are already installed. Here’s an example:
Lastly, you may want to prioritize fonts that are already pre-installed in your website rather than calling fonts from external repository such as Google Fonts. This reduces calls from external websites and thus, quickens your loading time.


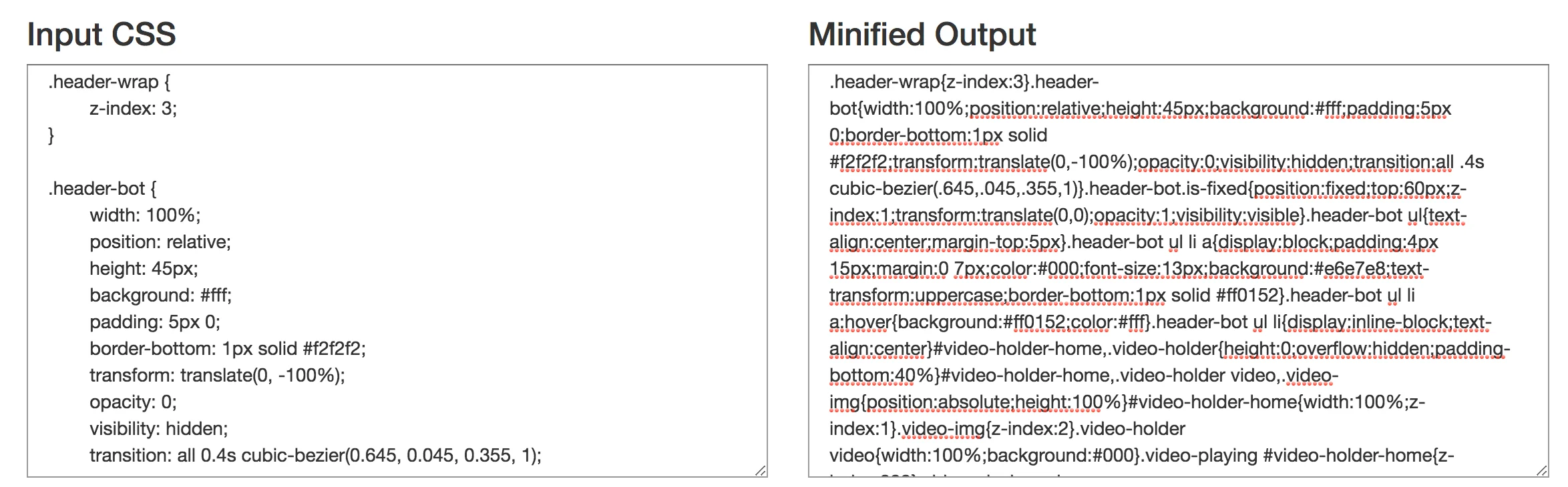
5. Minify CSS, JavaScript, and HTML resources
Minifying your CSS, JavaScript and HTML will reduce the file sizes which minimizes the amount of data being requested from the web server. Using this technique properly will dramatically fasten your page speed.
To minify JavaScript, CSS, and HTML files, comments and extra spaces need to be removed. One must also crunch variable names so as to minimize code and reduce file size. The minified file version provides the same functionality while reducing the bandwidth of network requests. You may use these tools to minify:

6. Reduce redirects
Each time a page redirects to another page, your visitor faces additional waiting time for the page to load. Make sure that your main pages don’t have unnecessary redirects. As much as possible, all your external and internal links should not redirect.
Some websites do this because there has been a major re-layout or major restructuring of information. So if your website is undergoing one, remember to reduce or minimize redirects.

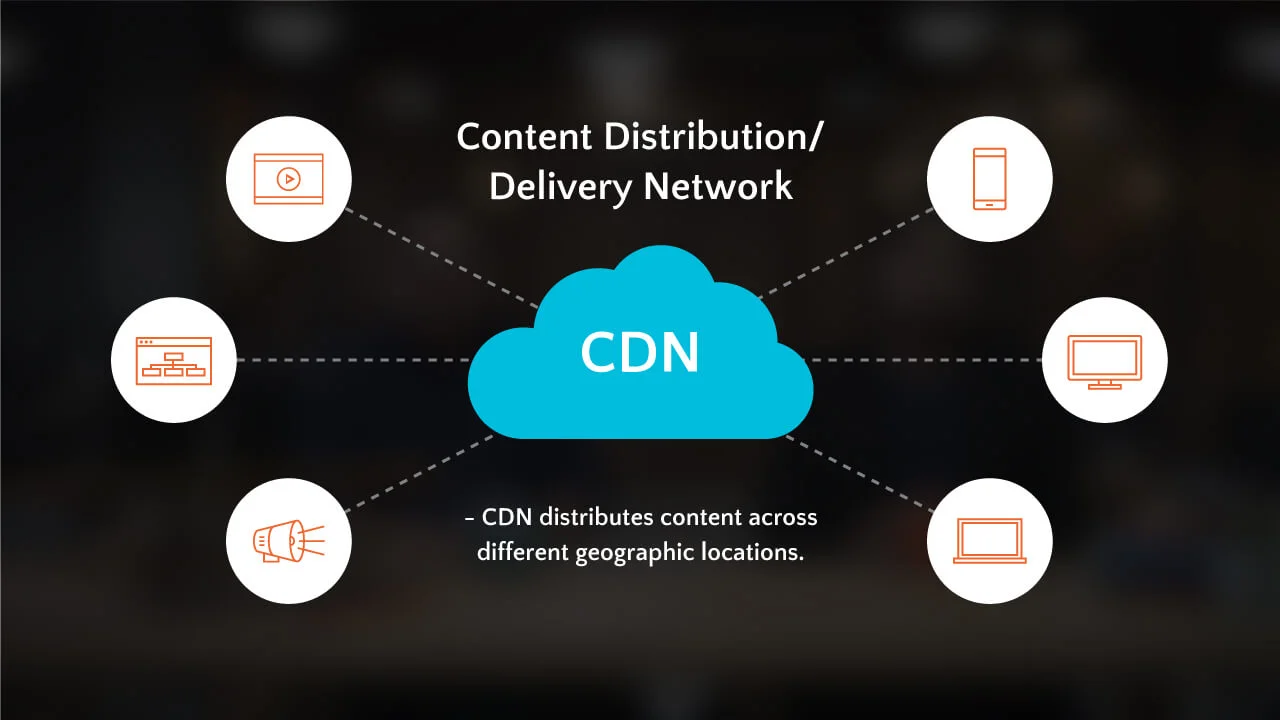
7. Use a Content Distribution Network (CDN)
Content Distribution/Delivery Network or CDN is used to distribute the content across different geographic locations. Before, data centers used to be in one location only. So if your data center is in the US and someone from Singapore is accessing your website, the data will have to travel between both countries. This takes up too much time which affects your website speed. This is also known as Fibre Optic Latency.
With a CDN, you will be able to serve your website from the nearest data center to the person browsing your website.
Using CDN is helpful to improve user experience in terms of page load speed, which as we know, also matters in google page ranking. Aside from this, it also helps to prevent site crashes in the event of traffic surges. It distributes bandwidth across multiple servers, instead of using only one server to handle all traffic.

8. Implement caching techniques
Lastly, you must be using a reliable caching technique. There are three different kinds: browser’s cache, HTTP caching, and page caching.
When you leverage on your browser’s cache, you instruct the browsers to "remember" the resources of the website that it has previously loaded so that when a user goes to other pages of your site or returns to your website on another time, it doesn’t load all the assets all over again.
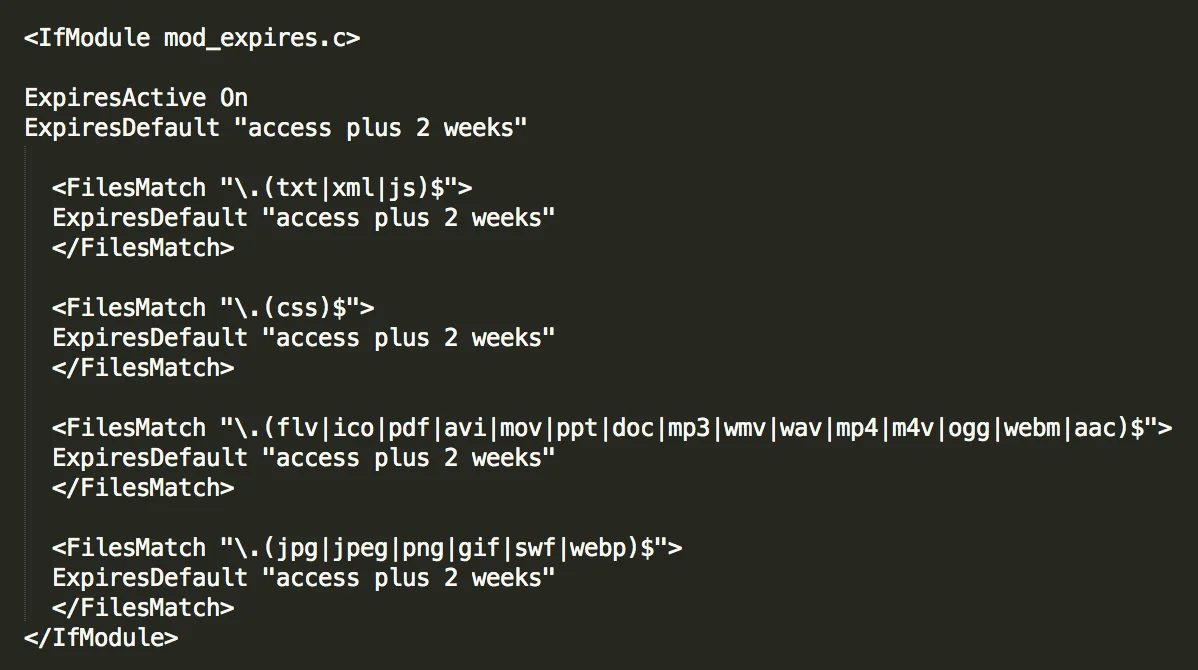
The following code is an example of how to instruct browsers to cache website assets such as images, CSS, JavaScript, and HTML via .htaccess:

HTTP caching occurs when the browser stores local copies of web resources for faster retrieval the next time the resource is required. As your website serves resources such as CSS, JavaScript, and images, it can attach cache headers to the response specifying the desired cache behavior. There are two primary HTTP cache headers: Cache-Control and Expires.
The last one, page caching, is storing your webpages in your server as an HTML file—usually within a server’s RAM which is extremely fast. If this is enabled, the server simply accesses the stored HTML file of the page and serves it directly to users. This speeds up the processing time by about 300%.
To use page caching, you may choose from these three:
- Alternative Php Cache (APC)—is an open-source framework that caches data using intermediate PHP code. Most web programmers who are familiar with the PHP programming language can easily set up Alternative PHP Cache for your site.
- Quickcache—is a lightweight page caching solution which was formerly known as jpcache. Quickcache caches the page output rather than compiling the PHP page, making it a superior version of page caching to the Alternative PHP caching.
- Varnish Cache—acts primarily as an accelerator in delivering HTTP requests. It serves cached pages from an in-memory cache which means no slow code executions and database queries.
When using cache techniques, it is important for you to remember to purge previously cached resources when making changes in your website.
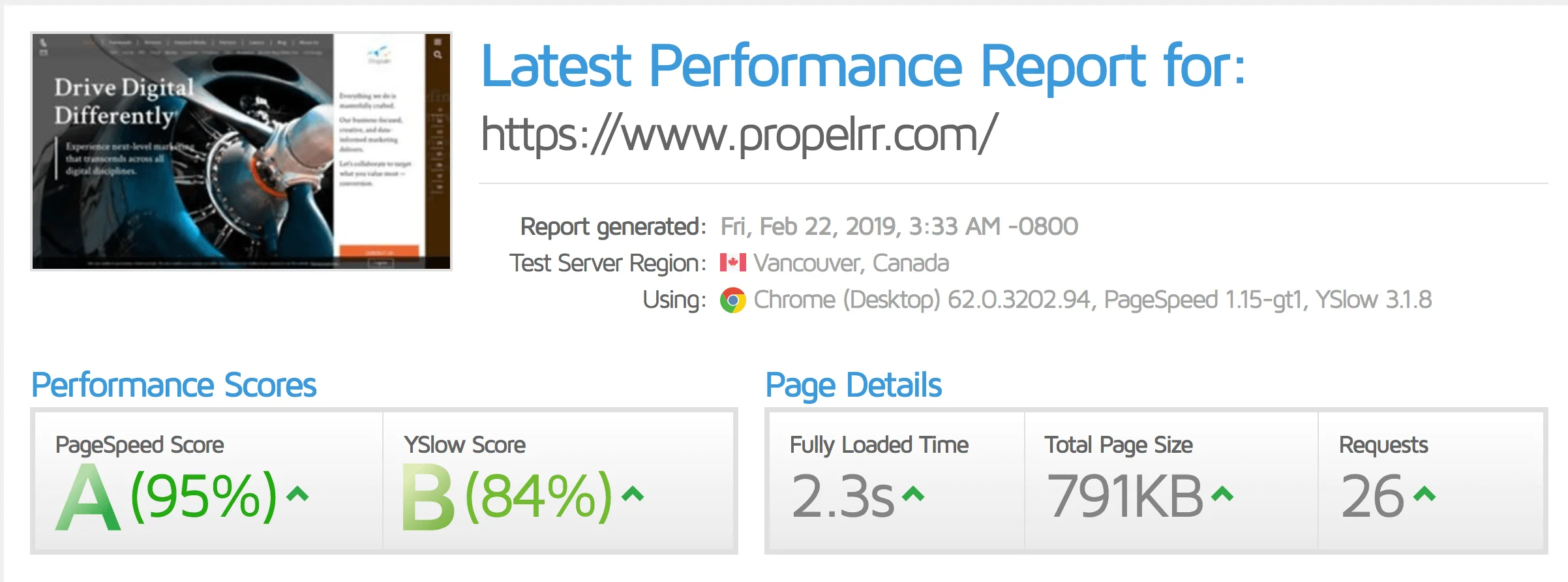
Last but definitely not the least, the final step is to check how all of our efforts translated to our page load speed. Checking the effectiveness of the techniques you implemented is as important as implementing them. Aside from determining whether you succeeded, it also shows you if there are other opportunities for optimization.
After implementing all these steps to our website, our page load speed went from 18 seconds to 2 seconds.

Ever since our website speed went to two seconds, the number of our visitors, their time on our page, and bounce rates became more positive.
All in all, it’s not the end of the world if your website loads like it’s from the 2000’s. There’s hope and our website is proof. Don’t believe us? Head to our home page. Clear your cache if you want to really see how it loads from scratch.
See? You can achieve this type of website performance as well. Just hit up trusted digital marketing experts and they’ll know what to do. If not, just give them this step-by-step guide.
Key takeaways
- Strive to keep things simple and effective. A website doesn’t have to be filled with too many fancy elements. It just needs to be relevant and efficient to your brand’s vision and to your customers. You can achieve that by just focusing on necessary web features.
- Use the Core Web Vitals as your guide. The Core Web Vitals provide clear guidelines for digital marketers like you to best achieve a worthwhile experience for your customers. Use it as your guide to optimize your website as time goes by.
- Explore optimization strategies for different web elements. Different web elements will need different optimization strategies. Ensure that you incorporate these changes in all elements, so that your website features work efficiently.
Overwhelmed with the amount of things you need for optimizing page load time? You don’t have to carry the burden all on your own. Our team is very much willing to help! Just leave us a message on Facebook, LinkedIn, and X.
Make sure to subscribe to our newsletter and stay updated on the latest digital marketing trends and tips.
