How to Optimize Website Breadcrumbs on Mobile
Author & Editor
Senior Software Engineer
Published on: Jun 27, 2022 Updated on: Aug 19, 2024

Table of Contents
Breadcrumbs are an underrated optimization technique to improve your mobile sites
Breadcrumbs are a popular design element on websites that Google favors. But what are they and how do they exactly help in search engine optimization?
Even if you don’t know what breadcrumbs are, you’ve probably encountered them while exploring the web. In fact, you should care to note that all of Google’s SEO-related documents and tips emphasize the value of these elements.
This is because breadcrumbs are helpful for both search engine crawlers; helping them understand the structure of your site. The more these crawlers understand your website, the better they will rank on Google.
Breadcrumbs are also beneficial to your visitors. With these in place, your site’s visitors can use them to better navigate and discover content on your website.
In this post, you’ll learn everything about breadcrumbs, their benefits, and how you can use them to optimize your mobile site.
The basics: What are breadcrumbs?
Breadcrumbs are a crucial navigational element that helps users make their way through a website. These breadcrumbs know where they are in relation to your website’s overall hierarchy.
Many experts have been recommending the use of breadcrumbs because they offer many advantages to users without drastically impacting the interface.
To help you visualize: As the name suggests, breadcrumbs are links to a website’s home page and previous pages in the site’s hierarchy (such as the parent page).
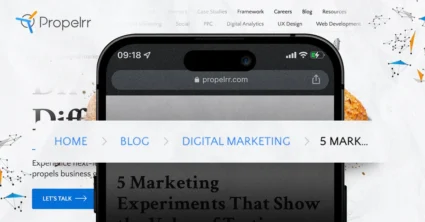
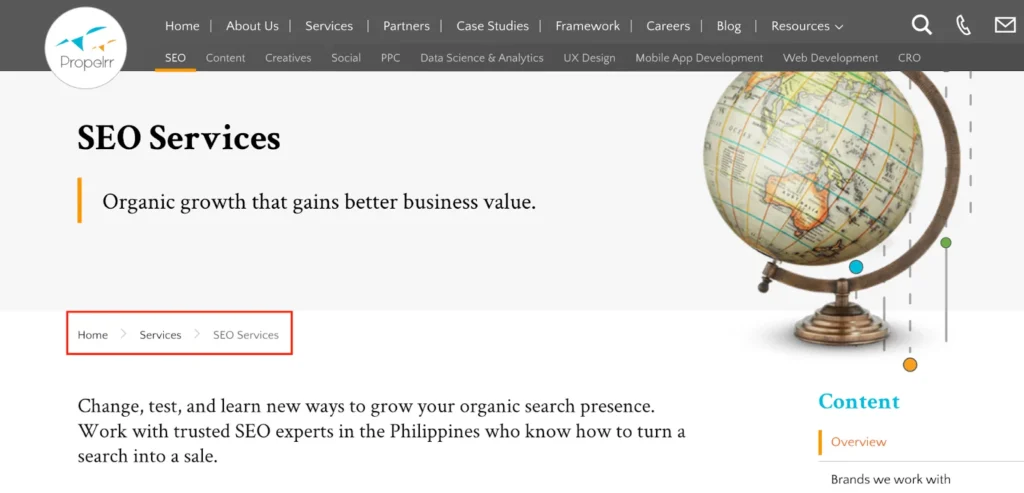
Breadcrumb link trails are denoted by “>” or “/” and appear near the top of a page, just under the global navigation, as you can see in the image, below

How do breadcrumbs benefit mobile layout optimizations?
There are numerous benefits to using breadcrumbs on your website. Take a look at the following:
- Earn Google’s favor: Although Google uses breadcrumbs to understand your website’s structure better, they can also be used in search results to make clicking on your website more appealing to people.
- More crawling: Breadcrumbs help search engine crawlers see all hierarchy levels by creating internal linkages.
- Boost the user experience: Breadcrumbs can improve your website’s user experience because they are a standard interface feature that immediately reveals a trail to the homepage of a website.
- More accurate indexing system: Google can contextualize the website’s content and accurately associate web pages with the site structure because of hierarchical links.
- Reduced bounce rates: Bounce rates can be reduced by using breadcrumbs since they give visitors another method to explore your site.
Remember, it’s important to optimize your website for a user-friendly, mobile user experience as over half of all web traffic is now coming from mobile devices. Do you want to learn about the role breadcrumbs play in helping to optimize that mobile user experience? Read on below:
Things you can do to optimize your breadcrumbs for mobile layouts
Breadcrumbs can look different on mobile devices than they do on the top of a web page because they play a crucial role in how web visitors can navigate the site and displaying the website hierarchy.
Here are 8 tips that you can use to optimize your site for mobile devices with breadcrumbs.
1. Make sure breadcrumbs are turned on and accessible to users.
It may appear to be common sense, but many people who design websites have a habit of concealing the breadcrumb trail because they believe it does not fit in with the overall design.
This is not the case at all. Breadcrumbs are an essential element that helps users navigate the website and enables Google to understand the path clearly. So, make sure they are easily accessible to users.
2. Modify the Breadcrumbs layout for mobile devices.
Often, breadcrumbs are shown on larger screens but are removed from mobile devices to save screen space. However, this is a problem, as rapid navigation is more critical on smaller devices. So you’ll still need to use breadcrumbs on your mobile layout.
Your work-around is simply adjusting them to fit the available space.
You may need to modify the trail’s horizontal and vertical spacing to accommodate mobile visitors’ smaller screens.
However, a user’s safety while browsing a website may become compromised. One way to protect your visitors is to encourage them to use a VPN.
READ ALSO: How to Protect Customer Data Privacy in Digital Marketing
3. Personalize the look of your breadcrumb trail
Your breadcrumb trail can be made to fit your site’s style and theme after you’ve added and set it up. Presets, layout adjustments, and personalizing the design are ways to persuade users to return to your site and explore it more.
Make the necessary adjustments and alterations to the layout of your trail. You can make your site’s backdrop, separators, and objects seem precisely how you want them to, which entices mobile users to stay and look around. Examples of good UI/UX improvements that you can make to your site include:
- reducing clutter as much as possible for easier navigation and reducing page load speed;
- utilizing a layout that is designed to fit on a mobile screen, and;
- sticking to a simpler design as a whole – less is more, after all.
4. Avoid breadcrumbs wrapped in numerous lines.
Breadcrumbs can quickly wrap into numerous lines on mobile websites, which takes up significant room on an already congested mobile display.
A breadcrumb trail with multiple lines may not illustrate the chain’s structure well, especially when some things take up their line and others may have more than one link in a single row. Remedy this by separating lines utilizing the arrows at the end of the lines.
5. Avoid using small or crowded breadcrumbs
On some websites, the breadcrumbs are formatted to take up less screen space by having smaller links or arranged more closely.
Unfortunately, touchscreens are not compatible with this solution. So, avoid using breadcrumbs that are too close together or too small. The minimum size for tap targets is 1cm x 1cm.
6. Shorten the breadcrumb trail.
You might want to cut the breadcrumb trail down to include the final level. It’s possible to support primary user goals with nothing more than a single breadcrumb that points up a level.
For instance, a visitor to the product detail page may wish to explore other product varieties in that same category to compare shops.
Therefore, a breadcrumb in the hierarchy that pairs up with the parent level (i.e., Red Shoes) promotes this function. Utilizing this technique, a lengthy breadcrumb trail full of links and taking up valuable mobile real estate can be avoided.
7. Add Breadcrumb schema.
If you enable the breadcrumb schema markup on your website, the breadcrumbs are displayed in place of URLs in Google’s search results.
What exactly is schema markup, though? It is a method of drawing the attention of search engine crawlers to specific portions of your website.
You can provide search engines with additional information about your webpage and its content by including pieces of code in your HTML. This is called structured data.
It may improve your chances of obtaining rich snippets in the search engine results and breadcrumbs that are formatted correctly.
Key takeaways
Breadcrumbs seem like a small thing, but they are necessary to pay attention to as this option for navigation is beneficial to the user experience. To reiterate the importance of these breadcrumbs, keep in mind that:
- Easier navigation leads to conversions. Little as they are, breadcrumbs can also impact conversions by reducing friction during browsing. And, in conversion rate optimization, the less friction the better.
- Help discoverability. Apart from being crawlable, breadcrumbs also improve the appearance of the snippets of your search results. These are highly regarded by Google and earn you top spots, easily.
- Optimizing for mobile is non-negotiable. With majority of users browsing on mobile devices now, optimizations for this device category is necessary. Don't skip out on the work, else lose customers because you failed to keep up with the changes in their browsing behavior.
Looking for more tips on how to optimize your website's mobile layouts? Make sure to subscribe to the Propelrr newsletter, and get updates straight in your inbox.
