Google Analytics for Search and Social Media Data
Author & Editor
Founder & CEO
Published on: Aug 20, 2011 Updated on: Jan 11, 2024

The convergence of search, social and content marketing is pretty getting too fast especially that even the search giant, Google never backed up on their quest to get a hand on the social media arena until finally, they seem to have seen the light in Google Plus (+).
So can we say now that the real battle between Facebook and Google is on? I think yes.
On content marketing, Google implemented the famous Panda Update primarily to prioritize real good contents and penalize those ‘thin contents’. After all, the ‘content is king’ mantra never fades away especially now that the said convergence is happening right before our spectacles. Content will remain as king.
Admittedly, I am a search fan and not more of the social one however; having been in the industry for quite sometime, the convergence of search, social and content marketing is becoming the way to go and I need to get the data of these traffic highways consolidated and be part of it else, I will be extinct in no time. You see, not only marketers but even hardcore developers feel the rush to integrate these components to whatever ‘a-ha moments” that strike them inside their bathrooms, command centers and hubs.
Okay, so much for that. The real reason why I am writing this post is all-about getting your hands dirty on how you can integrate social media data to your search data via the powerful Google Analytics.
Lately, Google Analytics came out with the new interface in order to give traction to their Google plus (they have to admit that!) and that Google plus data are automatically detected once you have in place the G + Button on your website. However; the rest of the social media buttons like Facebook, LinkedIn and Twitter remains to be integrated first before you get to see the data you need.
So how to? Here you go:
To See Your New Google Analytics Interface
1. Login to your Google Analytics Account.
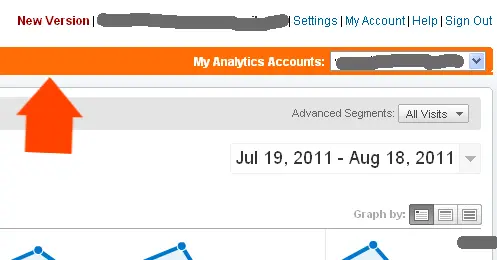
2. Look for the New Version link beside your account. Click it. See Figure below.

3. You will be brought the the new Google Analytics interface. Then click the gear below.

4. Click the Tracking code tab and copy paste your Google Analytics before the </head> tag of your website. This is used to be placed before the </body> tag but not anymore.
![]()
Just change the code, UA-xxxxxxxx-x with your unique code generated.
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-xxxxxxxx-x’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Now, here is the next important trick you need to include after putting your Google Analytics code before the </head> tag.
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
Simply copy the script right after the Google Analytics code as is. The end result should look like this one.
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-xxxxxxxx-x’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type=”text/javascript” src=”//propelrr.com/ga_social_tracking.js”></script>
</head>
Take note of the </head> just below the script, to guide you that you are on the right track.