Recommended UX Design Tools and Resources for Beginners
Author & Editor
Founder & CEO
Published on: Nov 28, 2022 Updated on: May 22, 2024

Table of Contents
These recommended UX design tools and resources will help you get started on your design journey.
User experience (UX) design is a field that is constantly growing and changing.
As a discipline, it involves a variety of different activities, depending on the needs of your projects. It can be easy to get caught up in the idea of learning everything all at once. And you make the mistake of neglecting your basics.
In the case of UX design 101, the two most important tasks you can hone are prototyping and wireframing. No matter the project – be it website development or mobile app development – these two skills are the foundations for UX design.
ADDITIONAL READING: A User Experience Design Guide for Beginners
To hone them, you must have access to intelligent tools to get the job done. Some of the best tools for beginners, we provide here so you can save yourself the time of searching for them.
Recommended UX design tools for beginners
If you're just starting out in user experience design, it’s alright to start small and then build your way up when you’re confident in your progress.
The tools we’ll discuss below will help you develop your foundations in wireframing and prototyping as well as any of the advanced tools out there.
1. Balsamiq
Balsamiq is a great tool for creating prototypes and wireframes. It's easy to use, and it helps you quickly create mockups that look realistic.
 Photo courtesy of Balsamiq home page
Photo courtesy of Balsamiq home page
This can be really helpful as you're starting out in the field of user experience design because it allows you to test out your ideas and get feedback from others.
It also has a simple, drag-and-drop interface that makes it easy to create mockups quickly.
Moreover, its library of pre-made user interface (UI) components makes it easy for you to identify templates that you can model after and improve upon in your designs. All of these features combined can be helpful while you’re learning the ropes and just beginning to create your own designs.
Lastly, Balsamiq is affordable and has a user-friendly interface, making it a great option for beginners.
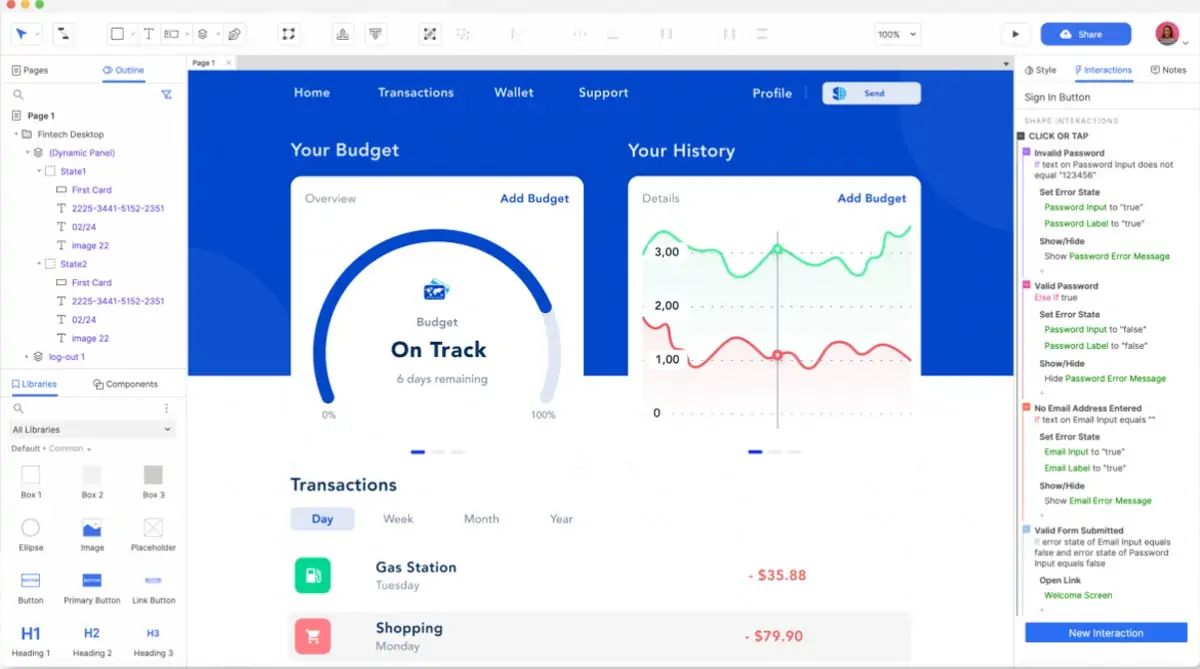
2. Axure
Axure is another highly recommended UX design tool for beginners for its ability to create prototypes and wireframes.
 Photo of Azure dashboard courtesy of Azure
Photo of Azure dashboard courtesy of Azure
As a prototyping and wireframing tool, it is easy to learn and has as well a wide range of features that can help you create detailed and sophisticated designs. Some of the benefits of using Axure that the brand boasts are:
- Ease of use. Axure is easy to learn, even for beginners. There are plenty of tutorials available online, as well as an active user community who are happy to help out.
- Flexibility. Axure offers a lot of flexibility, enabling you to create detailed and sophisticated designs.
- Functionality. It has tons of features that allow you to create prototypes and wireframes easily.
- Versatility. Axure is also very versatile and can be used for designing both web and mobile applications.
Finally, Axure boasts the advantage of being easy to integrate with other software, making the design process with the software more efficient.
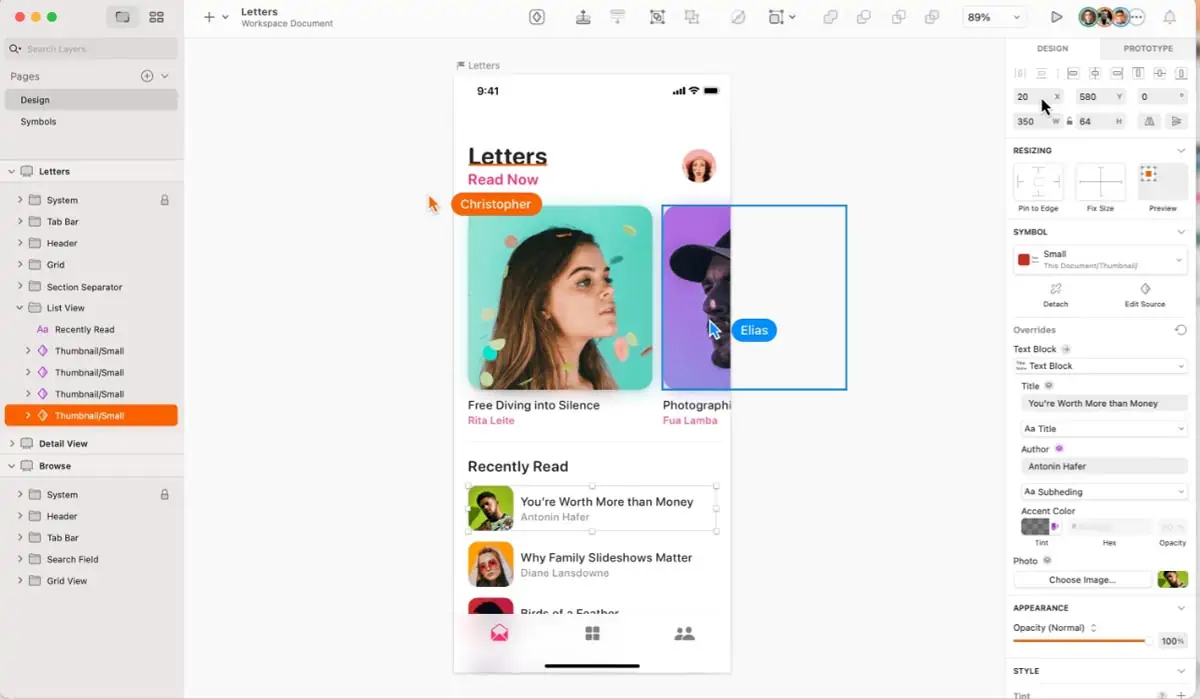
3. Sketch
The last recommended UX design tool on this list is Sketch, which we include for its ease of use and simple interface.
 Screenshot of Sketch dashboard as seen on their website
Screenshot of Sketch dashboard as seen on their website
As a tool, it is perfect for beginners because of the simplicity of software options. Additionally, Sketch allows for quick and easy iterations – an essential aspect of designing high-quality user experiences.
It is essentially a vector drawing program with an easy-to-use interface, and a wide variety of features that can be used for creating detailed prototypes and wireframes. Some other features of Sketch are:
- Various built-in shapes and icons
- The ability to create custom shapes
- Create custom animations
- A library of pre-made components that can be used in designs
There are many reasons why Sketch is a great tool for user experience design. First and foremost, it's incredibly easy to use. The interface is intuitive and provides all the features you need to create professional-quality designs.
Additionally, Sketch is vector-based, which makes it very versatile and allows you to easily create wireframes and prototypes.
However, one downside of Sketch is that it’s Mac-only, meaning that Windows users will have to look for another wireframing and prototyping tool.
Additional resources for budding UX designers
Tools are only as good as the master who wields them. That’s why, to grow your proficiency in design, we also add here a few recommended resources for deepening your knowledge.
The farther you dive into the knowledge base, you’ll find yourself designing with more ease and confidence; budding into an expert UX designer in no time.
Blogs to subscribe to
There are many great resources for budding UX designers out there, but here are a few of our favorites:
- UX Booth. Covers all aspects of user experience design, from the basics to more advanced topics.
- Smashing Magazine. Offers articles on a wide range of web design topics, including user experience.
- Formula 1. A blog devoted specifically to Sketch, and it's packed with helpful tutorials and tips for getting the most out of the software.
Books to add to your shelf
If you're looking for a more in-depth introduction to user experience design, these books are also great places to start:
- ‘The UX Book: process and guidelines for improving user experience’ by Jesse James Garrett
- 'Don't Make Me Think!: A common sense approach to web usability’ by Steve Krug
- ‘Lean UX: Applying lean principles to improve user experience’ by Jeff Gothelf and Josh Seiden
- ‘Designing Interfaces: Patterns for effective interaction design’ by Jenifer Tidwell
- ‘The Design of Everyday Things’ by Donald A. Norman
Key takeaways
UX design is one of the foremost determinants of website and application conversions. That is the primary reason why grooming excellent designers are a must for every technology and tech-adjacent company.
Other ways you can enhance your UX design skills and value are:
- Continuing professional education. UX design evolves just as rapidly as anything in digital marketing. If you fail to grow and adapt, your value can easily decline.
- Learning through practice. Create, even if it doesn’t have a purpose. This allows you to practice your conceptualization and design skills so that you can determine your own style, technique, and specialization.
- Seek the company of experts. You emulate the people you’re always exposed to. If you want to grow further as a UX designer, it is important to surround yourself with and learn from experts that are leading in your field.
Do you have other resources and recommended UX design tools we missed including here? Let us know on Facebook, X, or LinkedIn and we’ll make sure to them onto this list.
For more tips on how to improve your UX design skills and toolkits, subscribe to the Propelrr newsletter to get instant access.
