19-point Guide for Your Ecommerce Website Projects
Author & Editor
Content Team Lead
Published on: Oct 19, 2021 Updated on: May 20, 2024

Table of Contents
Before you sign on a team to take on your ecommerce web development project, you should get to know their process and safeguards against costly mistakes.
We’re sure that, by now, you’re aware that ecommerce web development projects have a hefty price tag. And that, like most long-term projects, costs pile on as delivery is delayed or if it’s handed to you with many flaws. Overlooked items that you’ll need to pay yet another website development company to fix.
Just imagine the headache and costs poor websites entail; monetary and otherwise.
Frustrating, we know. Especially when it can be avoided with one simple trick: A web development project requirement detailing checklist. If this element is missing in your development team’s process, then maybe you should consider looking for another.
Below, you’ll find a template of what that checklist should roughly look like. Refer to it before, and even as you work with your web development team, to make sure that you’re avoiding costly oversights.
Template for ecommerce web development project requirements
Again, you and your web development team should be thorough in terms of laying out the expectations and requirements for the ecommerce project.
If you’re not too sure what details you should be checking for, here are 19 questions you should be able to answer to make sure of it. You can browse them categorically, with this jump-tagged list:
Objectives
At Propelrr, we don’t start things without clear objectives, and you shouldn’t either. Objectives guide everything you do – from how you’re going to achieve them, down to measuring how well you did.
In the context of ecommerce or any other web development project, objectives are important for your development team to understand how to structure your website, both in the technical and design sense. You can expect them to ask you questions and detail things like:
1. What are the primary objectives of the new website or ecommerce platform?
In answering this, it helps to inspect where your digital marketing efforts align with your overall business objectives. Does it exist to augment existing transactional channels? Or will it be the sole avenue for your customers to transact with your brand?
2. List down short-term and long-term goals for the new website.
Categorize this list accordingly. What do you want to achieve in the span of one to three months? And what should be expected in six or more months?
As an example, let’s say your short-term goal is to generate leads for your business. Stating that will cue in your developers to integrate lead generation forms. Subsequently, they will also plan for where these forms are found on your website for optimal conversions.
In the view of long-term goals like building up brand industry leadership, your developers can implement features that allow you to publish information pertinent in your industry. To-that-end as well, you can express the need for integrations that will help you market your content.
3. What should the new website or ecommerce site communicate?
Your developers will be in close collaboration with copywriters to develop the actual contents of your website.
Detailing this guides the copywriter in developing strategic web copies and strategic product messaging so your websites are “working hard” to sell your products or services.
Don’t neglect to mention details such as your brand tone and voice in any and all communications so that the copywriters know where to start.
Target audience
In a similar light as and in connection with the last point, you will also want to brief your developers about your target audience. Who are they, and what will they use your web and ecommerce sites for?
The questions about your target audience below will inform user-experience (UX) and user interface (UI) designing so that your website is able to deliver the intended results. Remember that poor-performing websites can cost you thousands of dollars in sales.
Allow your web developers to help you in avoiding this, by providing the following information about your customers:
1. Who is your intended audience?
This question must be answered in terms of demographics, psychographics, and technographics, and other information that will provide insight into their browsing behavior.

You must also segment this further into your primary and secondary target market. This is to guide the prioritization of your web developers in the context of who the website should be foremostly communicating with.
- Age, Gender, Location
| Primary Target | Secondary Target | |
| Age | ||
| Gender | ||
| Location |
- Interests
| Persona 1: [Name of persona, if any] | Persona 2: [Name of persona, if any] |
| [Interest 1] | [Interest 1] |
| [Interest 2] | [Interest 2] |
| [Interest 3] | [Interest 3] |
| [Interest 4] | [Interest 4] |
| [Interest 5] | [Interest 5] |
| [Interest 6] | [Interest 6] |
- Income range/s
| Persona 1: [Name of persona, if any] | Persona 2: [Name of persona, if any] |
| [State income range] | [State income range] |
2. Why would your intended audience visit or use the website? Why would they need the website?
As mentioned earlier, this won’t just influence the messaging of the copies and the look of the website, but ultimately, how it will function – in a broad sense, and in terms of specific pages.
In answering these questions, your web developers and even search engine optimization experts (if you have them on board) will know which pages are designed to address a specific search intent.
When a search intent is not addressed by your website, then you lose website visitors, ultimately losing you a potential sale.
3. What is the visualized behavior of your website visitors? What are your expected reactions from your visitors?
In a digital marketing strategy framework, we know that customer journeys are not at all linear. Far from it, in fact. So you should expect that this question will come up in your meetings with web developers.
This is simply to find out where your website will come into play in this topsy-turvy journey customers often take before converting. Do they usually find you through social media? Or maybe through a Google search?
Moreover, when they get to the website, what is their ideal behavior? Do they see a product and transact immediately? Or do they seek additional information about your product, service, or overall business before buying?
Answering this will help your web development project team map out your site structure so that your pages are: 1) discoverable, and 2) address these concerns without leaving your website.
Content
Your website isn’t a hollow shell, but a web of information about your business and products and, above all, instigate a transaction.
The content aspect of this checklist is meant to help guide your potential website visitors into completing that transaction. But it isn’t just composed of crafty copies and beautiful layouts. It also takes into account the following elements.
1. Do you have an initial sitemap for the redesign or revamp? If yes, kindly provide an illustration or a simple diagram.

Sitemaps are exactly what they sound like. They are a map, or model of the content found on your website. They can be presented either as a simple, categorical list of pages and their topics, or a diagram that shows the hierarchy of each page.
If you need help in presenting your site map diagram, you can make use of sitemap generators like those offered by Lucidchart. These generators make it easy to present the hierarchy of your pages; all it needs you to do is provide the categories and topics.
2. Which pages should be present and given priority?
Answering this question, just like depicting your sitemap, guides your web development project team on what pages should be given the most importance.
Make this clear so that they can implement technical codes to optimize these pages for both users and search engines. Important pages are often heavy with content and often have slow loading times. So determining these early on helps build a foundation that can be easily optimized as needed.
3. What is the first thing you want to be seen on your website?
In this aspect, make sure that you feature information you would like to highlight, but a general practice we recommend is to clarify immediately what your business is about.
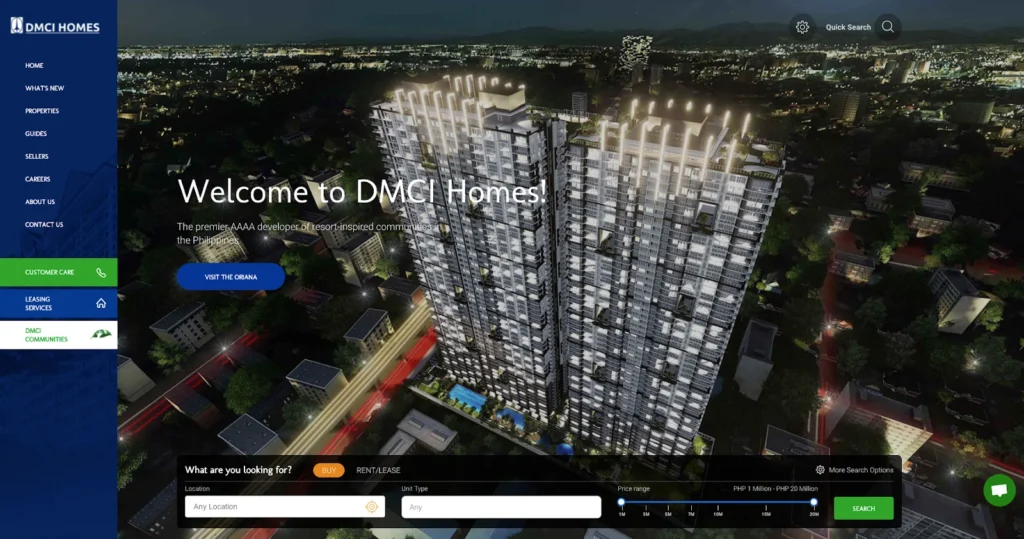
To better demonstrate that point, take a look at the website home page for a property developer for condos in the Philippines, and inspect what is the information they want to show first.

And since the intent of the page is to get users to find a property, they put in a search bar right beneath the copies. They also limited the text on this page, so visitors can focus on searching for information specific to their requirements for property investments.
4. Do you have inspiration websites or benchmarks?
Lastly, for content requirements, you will need to present some pegs or design and functional capabilities for your website.
In this goal, it helps to compare yourself with industry leaders, and the competitors in your niche. Note their most compelling executions and aspects of their execution that you don’t like.
Make sure to clearly communicate all of these to your development team. It doesn’t have to be presented in a fancy way. It can be just a simple list of website URLs you want your team to look into.
Business requirements
The next thing your development team needs to check with you is the business requirements for your website.
This takes into account other aspects of running your business such as the role of the web or ecommerce site in facilitating logistics and payments, to name a few. Specifically, you will need to detail the following:
1. Can you describe to us what your planned or intended customer journey is from ordering on the website to delivery fulfillment?
Here, you will be asked to provide a step-by-step process of an imagined customer journey. Think of all the steps that your customers will need to take during the transaction and list them down chronologically.
Does it start with discovery on social media or search? How do they begin to transact with you? Is it through a direct inquiry for a quote, or can they just add a product or service package in a cart and check out? Subsequently, how will the item or service be packaged and delivered to them?
Providing this list will help your development team determine which pages should direct to where.
2. In terms of inventory management, how will stocks on the website or app be replenished? Will it be synchronized with your Inventory Management System (IMS)?
Inventory Management Systems or IMS offers a lot of convenience in terms of helping you manage your ecommerce stocks. But for them to be extremely beneficial, there are integrations you’ll have to consider.
Answering this will determine if existing ecommerce development platforms are able to integrate with the one you’re already using. Or, if you don’t have one in place, they can secure one for you, should you require it.
3. Kindly list all allowed payment methods.
Similarly, with the IMS, the team leading your website development project will also ask about this so they can implement the necessary integrations, especially if you’d like to enable credit card payments.
Inform your team about the payment options you’ll want on your website; is it cash, credit card, bank transfer, or others? State any and all that you’d like to integrate with your websites.
4. Which order fulfillment method are we going to implement? Pickup or delivery? If we offer delivery service, who will be the partner that we will integrate with?
After payment follows the matter of delivery or order completion. In this aspect of the development project, you will need to clarify who will be facilitating the delivery.
Information about the courier in charge of delivery, delivery fees, as well as opt-ins for delivery updates can be programmed accordingly.
5. If we are not going to offer delivery, will we do better than supermarkets and offer pickup at any branch rather than choosing from just three (3) supermarkets?
This question only follows if you answered that you will not be providing delivery services for your products. If you will then feel free to skip this part.
But if you’re on a tight operational budget, and really can’t offer it, your development team will need to know how the delivery will be fulfilled. This is so they can provide clear communications pertaining to this in the transaction pages.
Transparency is important in building and maintaining trust, most of all, in online spaces. Make sure that you don’t miss out on this critical detail.
Features and functional requirements
Lastly, we go to the technical aspects of the requirements detailing checklist.
In this portion, you will need to clarify with your web development project team the specific functional requirements of your page. These will be apart from and on top of the usual and expected functions of a regular website and ecommerce page.
Decide on customizations by addressing the following inquiries:
1. List down the features and/or sections you intend to include in your website. If possible, group the features and/or sections by page.
This is the portion you usually grouped at the top of your home page. To provide you with an example, let’s take a look at Sanitary Care Products, Inc’s ecommerce site.
As you can see, even though the website functions mainly as an ecommerce site, Shop Hygiene also features other sections like that for an educational blog, information page for their advocacies, and has an announcement board for new products and promotions.
All of these other functions don’t typically come with ecommerce sites, and you’ll find that some don’t even have these kinds of features. But you can have them on your website, so long as you communicate them to your team.
2. Any special functionalities that you would like us to note when we scope the project?
Some other special functions that don’t come typically packaged with ecommerce and web development projects are wishlist features.
If you have any in mind that you’d like to integrate such as third-party systems for customer relationship management, business process management systems, or others, you can note them here.
3. Which features above are nice-to-have versus a must-have?
This will be asked so that your development team can advise against capabilities that might come as a detriment to your site performance rather than truly help you.
In addition, you will need to determine which ones are must-haves so your web development project team can prioritize the delivery accordingly.
4. All functions are must-haves except the following which can be delivered at a later time:
As an additional measure to ascertain clarity, you can separate the critical requirements from the “can-waits” in this portion.
Key takeaways
This inspection of your requirements is intensive and comprehensive because ecommerce website development projects entail serious costs. We at Propelrr understand this well, and would like to help make your online transition easier by providing you with the most cost-efficient solutions possible.
But whether it’s us you’re working with or other agencies, remember these key factors that can affect the quality of your web development projects:
- Transparency in communications. Website development is not an easy undertaking and problems are inevitably encountered along the way. Apart from taking meticulous care in the planning, your development team should communicate these promptly and transparently. If not, then you risk overspending and the project failing altogether.
- Their recommendations are data-backed. Your website development team should be expected to make recommendations formed on a solid foundation of data. That should be non-negotiable today, as the digital marketing landscape demands nothing short of data-driven strategies to set yourself apart from competitors.
- They have a systematic process for everything. Be it the development process itself to relaying tasks and reporting the status of the project, it has to be systematic. Because systems enable agile responses to issues. If your web development team works haphazardly, and can’t explain their process clearly, that’s a red flag and you should walk away.
Have you ever encountered such a detailed brief when working with a web development team on a project before? If not, what details did they miss and how did that affect your project and business?
We’d love to discuss how we can make web development projects more approachable! Feel free to discuss it with us by dropping a comment or a line on Facebook, X, and LinkedIn.
Need to access this checklist on the fly? Download it on our comprehensive digital marketing resources page!
