Core Web Vitals Checklist To Scale Your Search Ranking
Author & Editor
Founder & CEO
Published on: Sep 7, 2021 Updated on: May 16, 2024

The world’s most powerful search engine aims to further improve user experience with a new set of metrics called the Core Web Vitals. The updates were announced in early 2020 but are expected to roll out sometime in April-May 2021.
As a refresher on the basics of search engine optimization, Google releases a list of signals or factors that it uses in ranking pages on its search results pages. These signals are behavioral patterns that Google uses to assess your website and decide whether it deserves a top spot in results pages.
The patterns may be positive or negative, depending on how users interact with your website. There is a positive interaction if a user browses your pages and signs up for a newsletter. But if he/she barely scrolls down your homepage and leaves for another website, that is obviously a negative interaction.
Google’s ranking signals are mostly user-centric. Some of the most important factors include quality content, page loading speed, and mobile usability – all geared towards improving user experience.
As a veteran SEO agency in the Philippines, we've provided a quick but complete checklist on how you can optimize your website for the upcoming Core Web Vitals update.
What are Core Web Vitals?
Core Web Vitals are sub-factors that will be part of the “Page Experience”, which will soon be an official Google ranking factor.
Google posted in May 2020:
We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user's experience on a web page.
Previously, Google evaluates page experience using the following Web Vitals:
- Mobile-friendly;
- Safe browsing;
- HTTPS; and
- No intrusive interstitials.
Google adds the Core Web Vitals to expand the above list. These vitals are made of three-page speed and user interaction measurements:
- Largest Contentful Paint (LCP) for loading speed;
- First Input Delay (FID) for interactivity; and
- Cumulative Layout Shift (CLS) for visual stability.
The Google Core Web Vitals were announced ahead of its rollout to give site owners and developers time to adjust their websites.
“We recognize many site owners are rightfully placing their focus on responding to the effects of COVID-19. The ranking changes described in this post will not happen before next year, and we will provide at least six months' notice before they're rolled out. We're providing the tools now to get you started (and because site owners have consistently requested to know about ranking changes as early as possible), but there is no immediate need to take action,” according to Google.
Why are Core Web Vitals important?

The Core Web Vitals will serve as your guide in continuously improving the experience of every user on your website. These vitals will help you create or revise your site in ways that allow users to get easy access to information, encourage them to engage more deeply, and inspire them to take action.
Perfecting these sub-factors could help improve your rank on results pages, as long as you combine these with other key signals such as content quality and on-page SEO. Keep in mind that Page Experience will only be one of approximately 200 factors Google uses in analyzing sites. Simply, the Core Web Vitals are not the “be all end all” of SEO.
For easy reference, here is an SEO checklist for Google Core Web Vitals, according to the three major interactions:
Read up more about the three major interactions and how you can optimize for each.
1. Largest Contentful Paint (LCP)
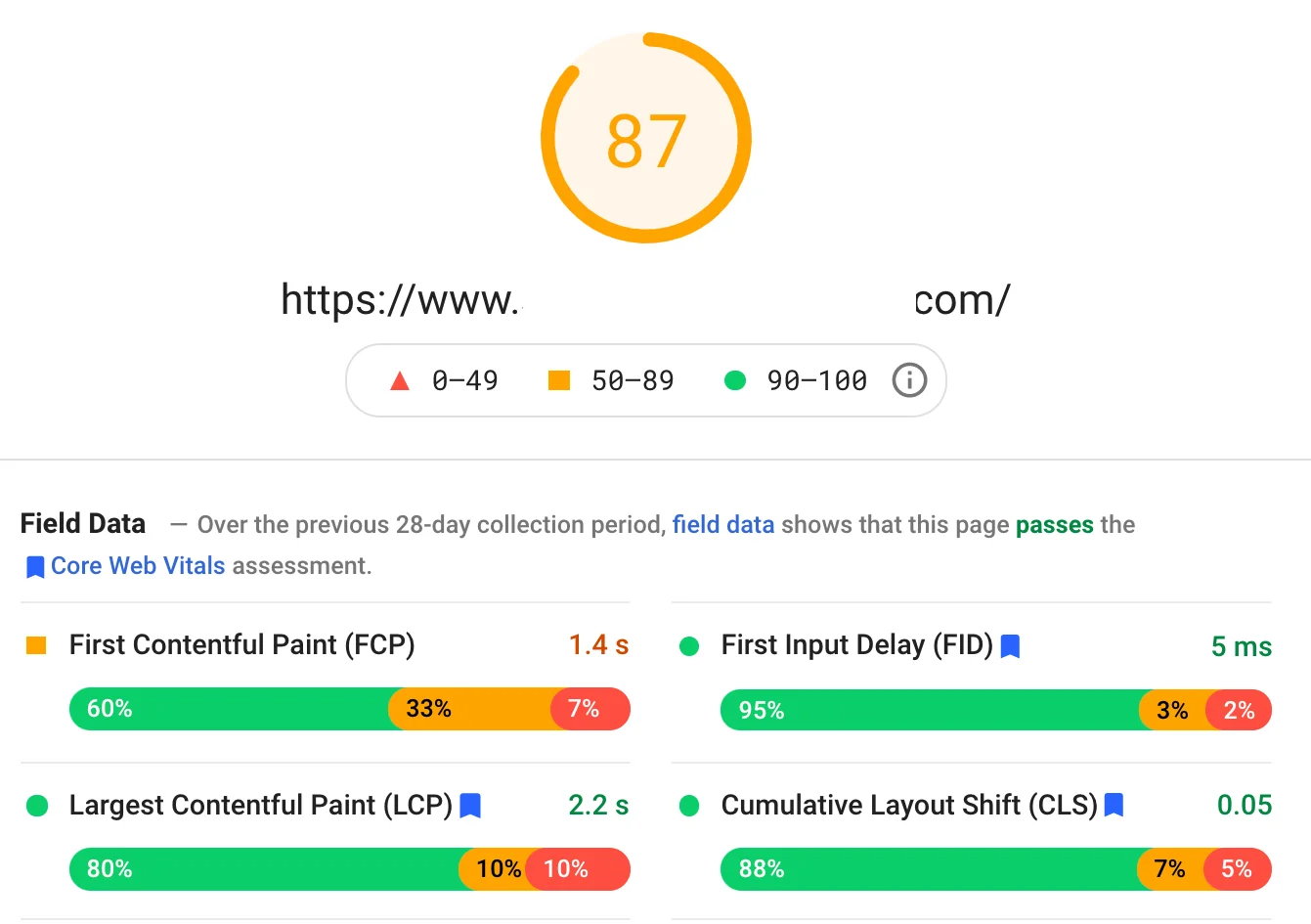
Largest Contentful Paint (LCP) is the period of time between clicking on a link and seeing the largest image or text block on a page. Essentially, it is a metric concerned with your page speed optimization. Compared with other page speed metrics, LCP focuses on the very instance a user is able to see and interact with your site.
You may check the LCP of your entire site on Google Search Console. Take note of the recommended LCP:
- 2.5 seconds or less: Good
- Longer than 2.5 seconds to 4.0 seconds: Needs improvement
- Longer than 4.0 seconds: Poor
It is recommended that you analyze the 75th percentile of page loads across devices to hit the target of “2.5 seconds or less” for most of your users.
In the upcoming Core Web Vitals rollout, there will be five elements to be considered for LCP. Additional elements may be added in the future.
- <img> elements;
- <image> elements inside an <svg> element;
- <video> elements (the poster image is used);
- An element with a background image loaded via the url function (as opposed to a CSS gradient); and
- Block-level elements containing text nodes or other inline-level text elements children.
A page with lots of high-resolution images is likely to have poor LCP. In this case, you may need to resize the images or remove some of them. The element size, such as the image size, that is reported for LCP is typically the size visible to the user within the viewport of that which is displayed on-screen.
If an image has been resized from its intrinsic size (size based on the content of an element, if no external factors were applied to it), the size that gets reported is either the visible size or the intrinsic size, whichever is smaller.
Optimization Tips for Largest Contentful Paint (LCP)
- Remove page elements with large sizes. You can check each page for elements slowing down your LCP.
- Opt for responsive images that dynamically adapt to browser window size.
- Set up lazy (or asynchronous) loading which postpones the initialization of page elements until the point at which these are needed. Images will only load when a user interacts with your page.
- Remove any unnecessary third-party scripts which slow down a page by an average of 34 milliseconds.
- Eliminate unnecessary portions of your code through CSS modification. This reduces file size and speeds up the time a browser downloads and executes the code.
2. First Input Delay (FID) for interactivity
First Input Delay is a Core Web Vital that measures the time from when a real-life user actually interacts with your page to when a browser is actually able to begin processing event handlers. These interactions may be clicking on a link, choosing a menu option, or typing an email address into a field.
If your page only contains content such as a blog post, the measurable interactions are scrolling the page or zooming in and out. But essentially, FID is concerned with interactions in which a user would input data into a field on a page.
Your FID data is available on Search Console. Below is the grading for your website's FID score:
- 100 milliseconds or less: Good
- Longer than 100 milliseconds to 300 milliseconds: Needs improvement
- Longer than 300 milliseconds: Poor
Aspire to have an FID score of 100 milliseconds or less. A good threshold to measure is the 75th percentile of page loads, segmented across devices.
Take note, however, that the Search Console may not have FID data on your pages since not all interactions are relevant to FID. FID only measures the delay in event processing, hence you should only consider input delay.
What causes input delay (or input latency)?
Users experience input delay when a page takes too long to respond to events or interactions. The common reason is the browser is busy parsing and executing a large JavaScript file. HTML elements such as text fields and select dropdowns need to wait for main thread in-progress tasks to complete before responding to user interactions.
Optimization Tips for First Input Delay (FID)
- Reduce JavaScript execution time. JavaScript that takes too long to execute entails various costs including network costs, parse and compile cost, and execution cost. Since it is executed on the main thread, it delays your Time to Interactive (TTI).
- Reduce the impact of third-party code. Third-party JavaScript is scripts embedded in your website that are not authored by you or served from third-party servers. So as not to affect the performance of your pages, regularly audit and clean out redundant third-party scripts.
- Minimize main thread work. The main thread of the renderer process typically handles most of the job of turning your code into a page that users can interact with. If the main thread is busy, such as when it is executing a large JavaScript, your pages may not respond immediately to user interactions.
3. Cumulative Layout Shift (CLS) for visual stability
The third Google Core Web Vital is the cumulative layout shift which measures the stability of a page as it loads. Visual stability helps ensure that there is no unexpected movement of page content such as texts and links moving or changing places while a page loads (or layout shift).
Instability happens when resources are loaded asynchronously, or DOM elements are dynamically injected to the page above existing elements. Images, ads, embeds, and iframes without dimensions can also cause poor CLS.
CLS analyzes all individual layout shift scores for every unexpected layout shift during the lifespan of a page. Layout shifts only occur when existing elements change their start position. Also, a shift negatively affects your CLS score only if a user is not expecting it. If a layout shift or user-initiated or occurs in response to user interaction, such as clicking a link, the CLS score is not affected.
You can check your CLS score at the Search Console or PageSpeed Insights and grade them accordingly:
- 0.1 or less: Good
- More than 0.1 to 0.25: Needs improvement
- More than 0.25: Poor
You should strive to have a CLS score of 0.1 or less to ensure users a good page experience.
Optimization Tips for Cumulative Layout Shift (CLS)
- Include size attributes on images and video elements to ensure the user’s browser can allocate the correct amount of space that element will use on a page. You may also reserve the required space with CSS aspect ratio boxes.
- Avoid inserting content over existing content except in response to user interaction. Remember that a layout shift is alright as long as the user expects it. Reserve sufficient space in the viewport to avoid causing page elements to surprisingly shift around.
- Statically reserve space for ads to reduce ad shift. Reserve the largest possible size for ads but make sure that ads fill the slot; otherwise, you risk having a black space.
- Choose transform animations over animations to properties that trigger layout shifts. Take note that some CSS properties trigger layout shifts when changed. These properties include width and height, margin, and font family.
- Allot enough space for embeds with a placeholder or fallback. Embeds such as videos from YouTube and social media posts usually take up a lot of space causing layout shifts when they load.
Key Takeaways
By improving the user experience on your website, you encourage user engagement. The Google Core Web Vitals “are a set of real-world, user-centered metrics that quantify key aspects of the user experience”. These serve as guides in further enhancing page experience and ultimately help you achieve your goals as a website owner or developer.
In exploring these new Web Vitals, remember these top takeaways:
- You can improve LCP or the metric concerned with loading speed by removing large-size elements and unnecessary third-party scripts. Get rid of any element, especially JavaScript, that slows down your LCP.
- Improve your FID score or the time before the user actually interacts with your page by reducing JavaScript execution time, cleaning out third-party scripts, and minimizing main thread work.
- You can boost your CLS or the metric on visual stability by setting size attributes on-page elements, reserving space for ads and embeds, and choosing transform animations that avoid layout shifts.
- In making changes to your website, always put user experience at the top of your priorities. After all, Google’s ranking signals are user-centric.
Do you have more ideas to improve page experience? We’d love to hear from you! Drop the Propelrr team a line over at our Facebook, X, or LinkedIn accounts.
