Ecommerce Website Design to Enhance Your Online Sales
Propelrr
February 22, 2023
These ecommerce web design tips will freshen up your look and amp up your sales.
It didn’t take a pandemic for businesses to realize the importance of ecommerce, but it certainly gave some that gentle (and urgent) nudge to adopt the platform or risk losing revenue due to the current limitation of offline interactions.
Ecommerce – before and after the pandemic
Even before all of this happened, there has been a rising technological shift in consumer behavior due to ecommerce mainly because the platform has paved the way for convenient online transactions and wider audience reach.
To keep up with the massive shift to digitalization, businesses are boosting their Internet-based services. Many are building their online stores and investing in ecommerce development or redesigning, with some even developing apps.
But despite adopting ecommerce, some online shops are still not getting the conversions and revenue they’re targeting simply because their website is not designed or optimized properly.
This is because a lot of businesses today take on ecommerce as a means of compliance with the consumer trend rather than an avenue to create a memorable customer experience. Remember that first impressions last, and if you don’t take the time to create an exceptionally designed website then your chances for conversion are slim.
So how can you make your ecommerce website design look good? Fret not, we’ve got you covered. As a leading web development company, we listed down thirteen ways you can improve your ecommerce design that can positively affect your online presence, conversions, lead generation, and ultimately revenue.
What is ecommerce web design?
Ecommerce web design is creating or revamping an online store so it can showcase your products and attract customers, especially repeat buyers.
User experience (UX) plays a major role in this stage as it involves making sure that your website’s navigation, layout, content, and other elements are designed to let visitors easily access and purchase your products.
What designs are good for ecommerce websites?
The design of your ecommerce website should be a combination of being on-brand and functional. It should give a good first impression, provide the necessary information they need without overcrowding the page, and stimulate or prompt potential customers to buy.
This is where playing around with design elements like colors, typography, calls-to-action (CTAs), white space, visuals, and videos must be used strategically with the customer’s journey in mind.
Common elements of good ecommerce websites
A good ecommerce web design is one that centers on usability and user experience. To ensure that you’re delivering quality ecommerce web design, key elements to consider are easy-to-use navigation, high-quality images, compelling product descriptions, safe and secure payment gateways, and app security and accessibility like social media or live chat.
From the moment a customer lands on your website, they should already have an idea of what your brand is about and be able to easily access the pages or products that you offer. But, digging deeper into the design and how it can improve your conversions.
Web design lessons from ecommerce sites
- Create a simple and clutter-free web design.
- Use high-quality product photos.
- Make a search bar visible on your pages.
- Emphasize and maintain the visual hierarchy.
- Highlight promotions on the feature banner.
- Make navigation easy.
- Stay consistent with your branding.
- Make the Review section visible.
- Show proof of secure payment gateways.
- Include personal details about your business.
- Display social proof.
- Be mobile-friendly.
- Increase page load speed.
1. Create a simple and clutter-free web design.
A visitor will likely abandon a webpage if the design fails to establish an immediate positive impact. Studies show that 94% of first impressions and 75% of website credibility are attributed to the site’s design.
People rarely read through an entire webpage. They scroll through a page and pick out keywords, phrases and images. People have decreasing attention span, in terms of online browsing; so it is important that you stick with minimalistic and clutter-free design. This will allow them to better process and assess your products.
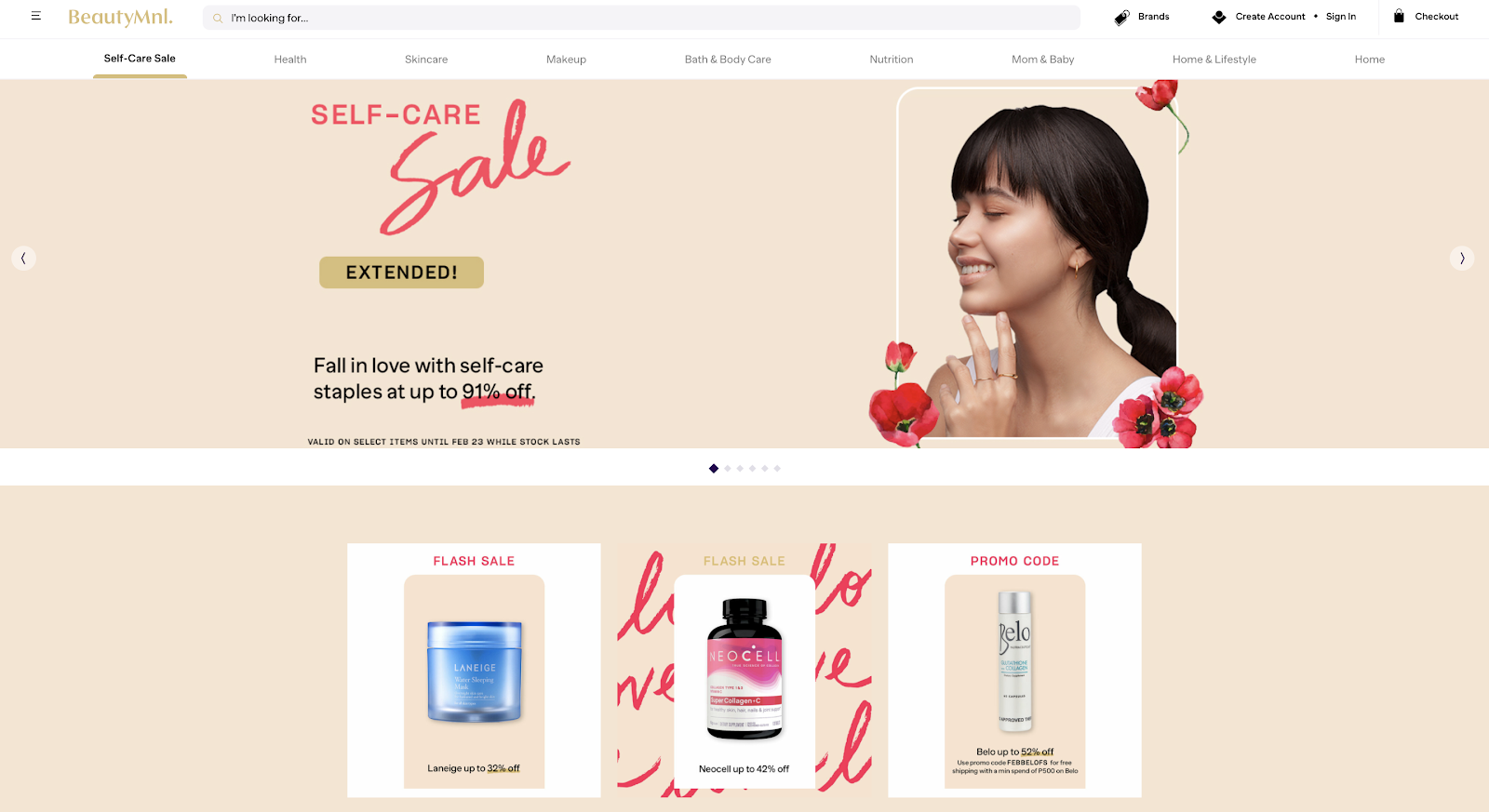
 Screenshot courtesy of BeautyMNL
Screenshot courtesy of BeautyMNL
2. Use high-quality product photos.
The Baymard Institute suggested that the first action of 25% of ecommerce site visitors was to browse products after landing on the products page. However, 25% of ecommerce sites still use photos that lack the quality people need to properly assess products.
Help your site visitors evaluate your products and make them want to fill their carts by using only high-quality photos and videos. Use high-resolution images with a sufficient level of zoom. Post photos of the product shot in different angles and showing scale and descriptive texts.
Remember that an ecommerce website is your store – or at least an extension of your physical store. Your customers only have photos and videos of your products to base their buying decision on.
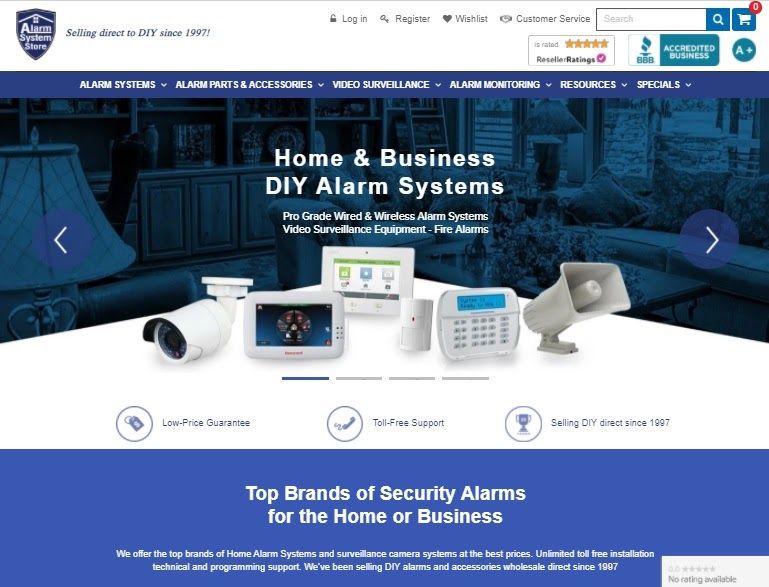
 Screenshot courtesy of Alarm System Store
Screenshot courtesy of Alarm System Store
3. Make a search bar visible on your pages.
A search bar is a powerful tool on ecommerce sites. This helps visitors get to know your product offering and convert buyers who already know what they are looking for.
A search bar with an auto-complete feature can make browsing on your website easy. This feature enhances search functionality, ensuring the efficient use of your ecommerce site.
Place a search bar in a prominent area of each page. The search bar should squeeze into the navigation bar and scroll down with the page. This will allow a site visitor to search without needing to scroll back up.
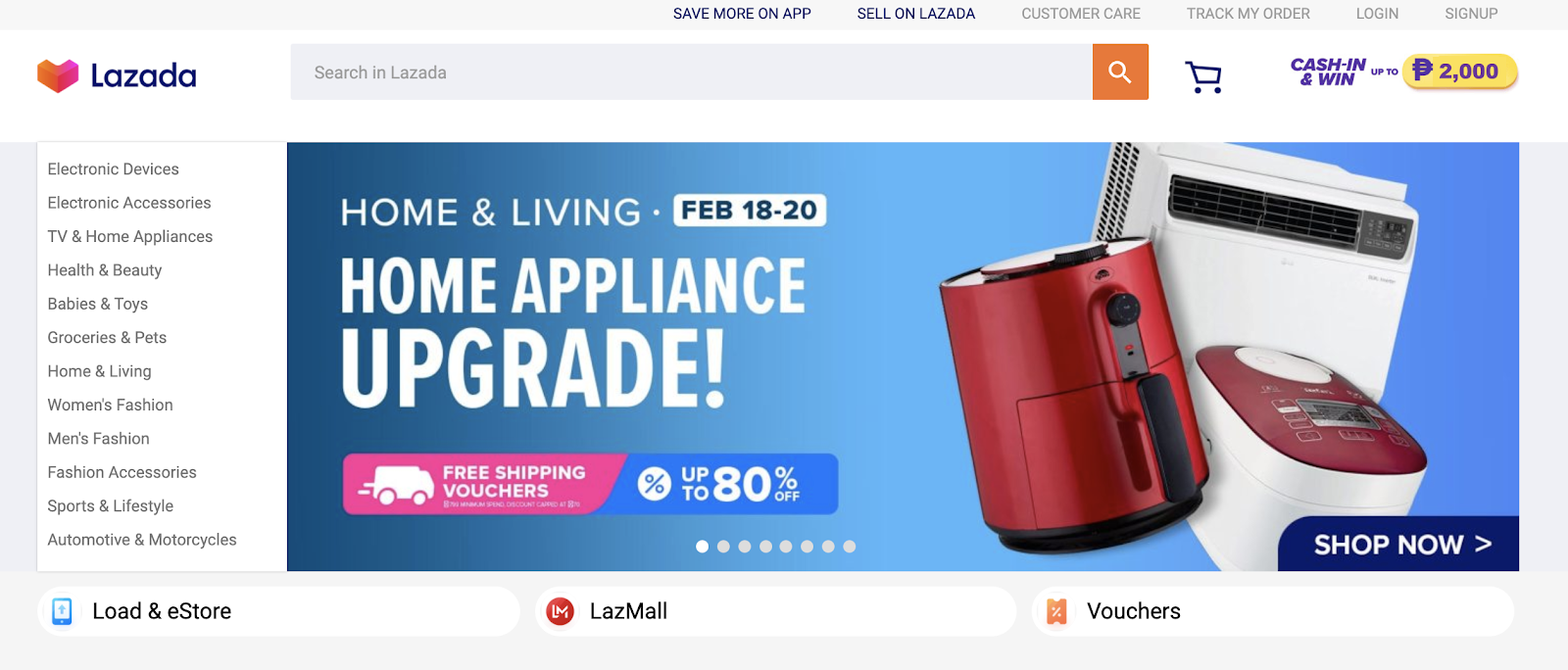
 Photo courtesy of Lazada Philippines
Photo courtesy of Lazada Philippines
4. Emphasize and maintain the visual hierarchy.
Always design with intention.
Visual hierarchy is a design technique that leads the attention of website visitors to certain elements, in order of priority. For instance, you may use large and prominent text sizes on the most important information on your webpage such as your business name and phone number.
People tend to notice large and bold texts first. You may also place a key call-to-action (CTA) button at a prominent area of a page.
A visual hierarchy of information will lead your website visitors to your priority pages and eventually entice them to take action, be it to add items to their cart or to sign up for your newsletter.
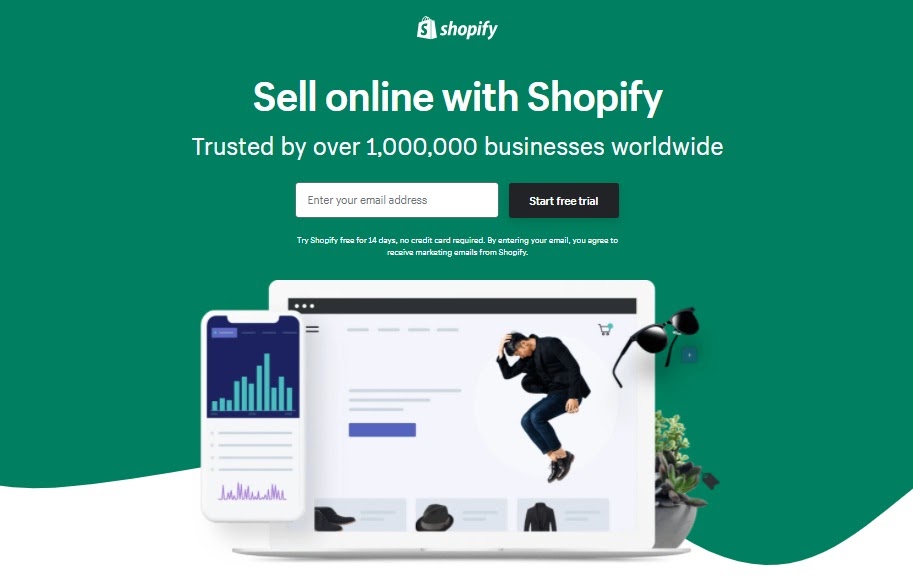
 Screenshot courtesy of Shopify
Screenshot courtesy of Shopify
5. Highlight promotions on the feature banner.
Not everyone is happy with pop-ups. In many instances, people block these windows that appear automatically upon entering websites. If you would like to promote a new product or campaign, opt for the feature banner, instead.
The feature banner is strategically located above the fold or the part of a page that is visible without having to scroll. By placing your promotions on the feature banner, you can entice visitors without annoying them.
Remember to use compelling CTAs to encourage action from your visitors such as “Grab up to 50% discount today” or “Sign up now and get a free gift!”. (Check out our copywriting tips for a better discussion!)
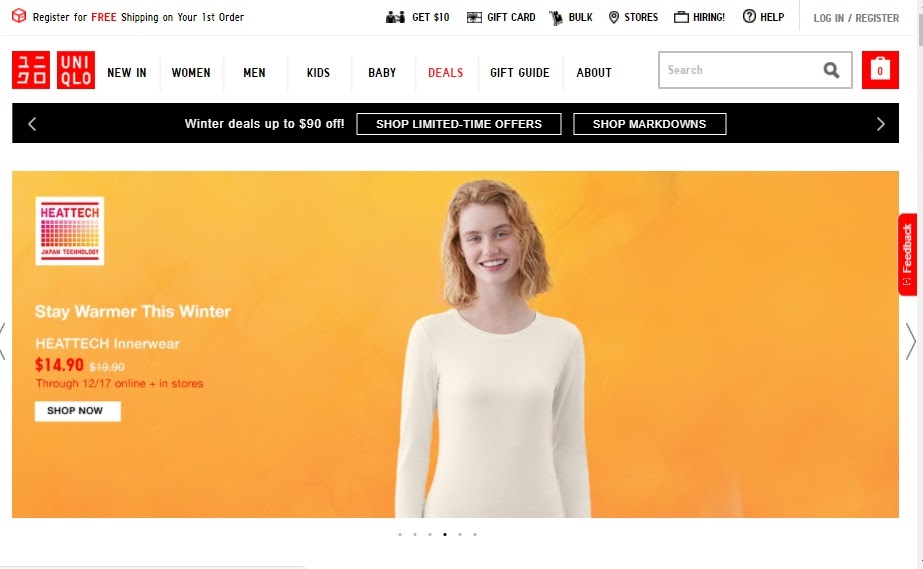
 Screenshot courtesy of UNIQLO US
Screenshot courtesy of UNIQLO US
6. Make navigation easy.
People visiting ecommerce websites have a buying intent. They explore product options, further evaluate a product that they already know about, or buy a product they are decided on. But even the buyer that’s ready to cash out can lose interest if a page isn’t user-friendly. Avoid this and make their buying journey simple through easy navigation.
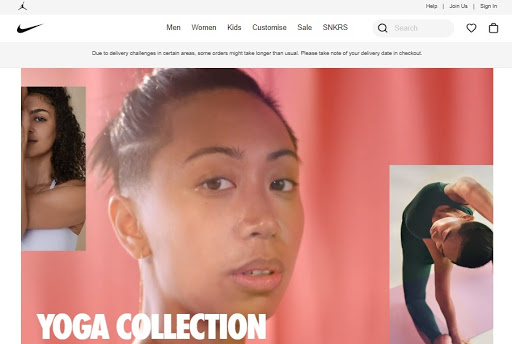
Place the primary menu prominently visible on the top or either side of the homepage. It is advisable to have only one or two levels of categories beneath the main headers. Nike’s ecommerce website has four primary headers: “Men”, “Women”, “Kids”, “Customize”, “Sale”, “SNKRS”. Under “Men” are the sub-categories Featured, Shoes, Clothing, Shop By Sport, and Icons.
Make sure the menus are neatly organized for easy navigation.
 Screenshot courtesy of Nike PH
Screenshot courtesy of Nike PH
7. Stay consistent with your branding.
Did you know that a consistent brand presentation across all platforms boosts revenues by as much as 23%? Branding is more than your logo. It includes all materials that visually represent your business such as your website design, primers and brochures, and product packaging.
Observe brand consistency in your Web design by using the same font style, color scheme, tone, and overall design theme in all the webpages. This also includes using the same editorial voice in all published materials.
Consider creating your own style guide or your set of standards for writing, designing and formatting collaterals.
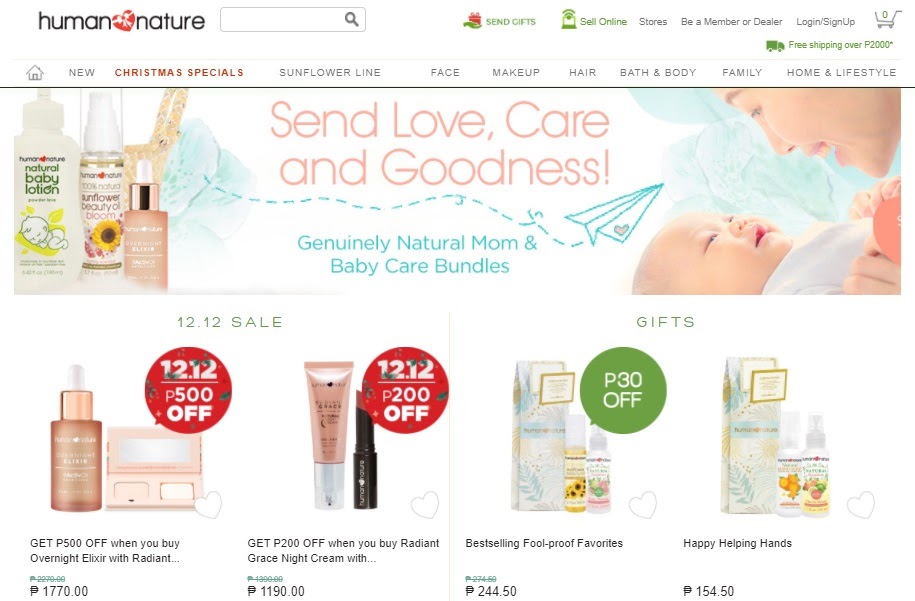
 Screenshot courtesy of Human Nature Philippines
Screenshot courtesy of Human Nature Philippines
8. Make the Reviews section visible.
The Internet gives people the power of information. They can compare and contrast products and research well about their product options before making a buying decision.
Recent studies suggest that nearly 9 out of 10 consumers or 89% read customer reviews before making a purchase. However, positive reviews do not always result in positive action from people. It was found that six out of 10 consumers would do further inquiry on products that show consistently perfect, five-star reviews.
Help your visitors, and boost your credibility by making the Review section prominently visible. You may display the reviews on the Homepage, in a sidebar on the About Us page, or add them to your Products page, below each item.
To maintain your legitimacy, do not delete bad reviews. Instead, collect all the negative feedback and create a tag for them. Then add a page on your website that features blog posts on how you addressed the issues in each review.
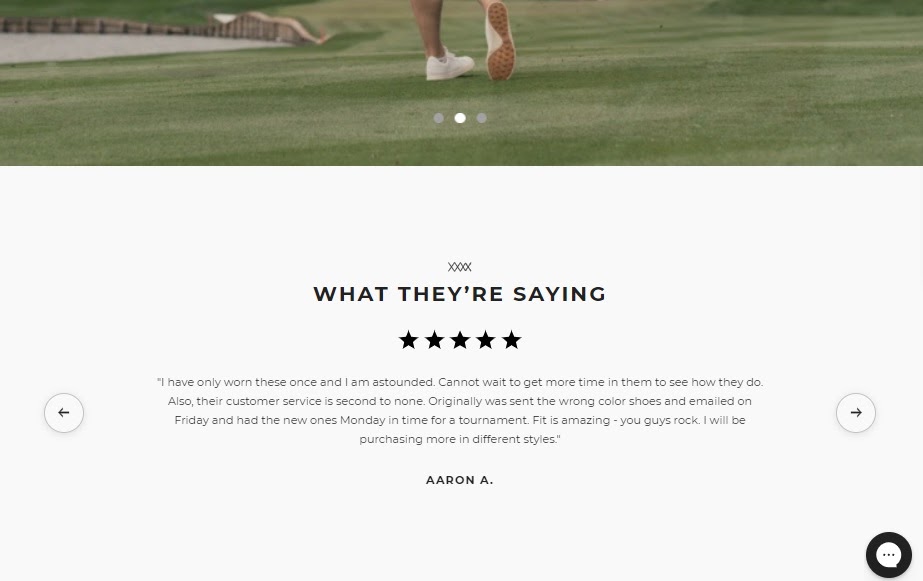
 Screenshot courtesy of TRUE linkswear | Home
Screenshot courtesy of TRUE linkswear | Home
9. Show proof of secure payment gateways.
Encourage your customers to finish the checkout process by assuring them that your payment channels are secure. You may display a banner with such a notice, like “100% Secure Shopping”, or add a security badge on the page. These can help put your customers’ mind at ease and encourage them to continue with the checkout.
Keep in mind that your ecommerce website is an extension or even a replacement of your physical store. Security is a must. It protects both your customers and your business. Invest in cybersecurity software against phishing, malware and ransomware, SQL injection, cross-site scripting (XSS), and e-skimming.
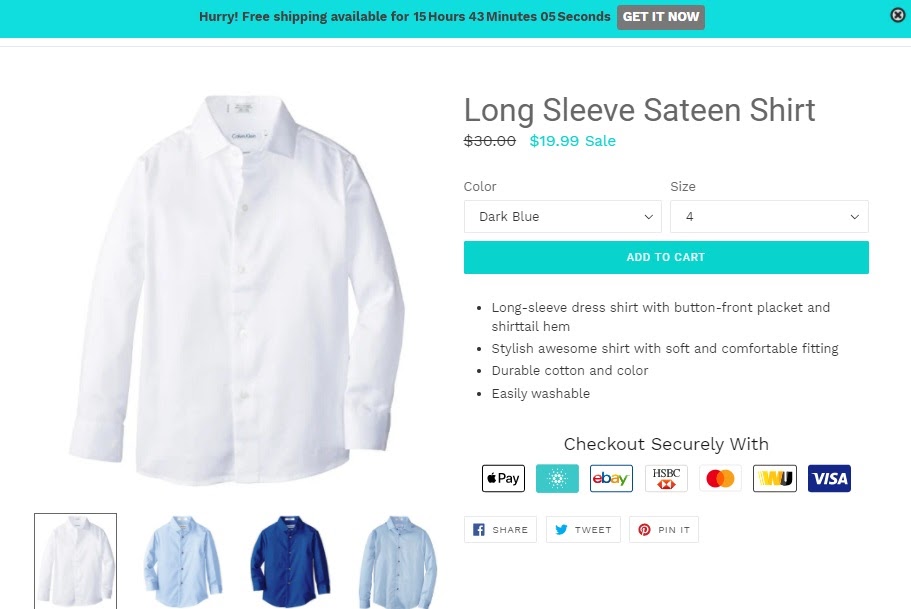
 Screenshot courtesy of Hektor Demo (myshopify.com)
Screenshot courtesy of Hektor Demo (myshopify.com)
10. Include personal details about your business.
Today’s consumers choose brands and businesses they can relate to, know their pains and aspirations – or simply, those that speak their truths. Hence, they would like to see the human faces and know real stories of people behind a corporate logo.
Create a personalized experience with your ecommerce site that your visitors can connect with and relate to. You may do so by crafting a mission statement with a personal tone, highlighting the reasons why you do what you do. Then incorporate the values of your mission statement into your Web design. For instance, if your corporate values include promoting green living and community development, share photos of your team at work or the environmental impact of your business.
 Screenshot courtesy of Jacinto & Lirio (jacintoandlirio.com)
Screenshot courtesy of Jacinto & Lirio (jacintoandlirio.com)
11. Display social proof.
The way people perceive your business may differ from your perception. Let your visitors get to know you through the eyes of your customers. Visitors’ feedback will have more weight on your customers than your own pronouncements. By displaying social proof on your site, you can gain customer confidence and address the issues of dissatisfied patrons.
Choose the most important pieces of social evidence such as product reviews, press mentions and industry awards. You may also add your subscriber count to your website testimonials. However, pace the amount of social proof you place on your site by having paginations. This to bombard your visitors or make the page longer than intended.
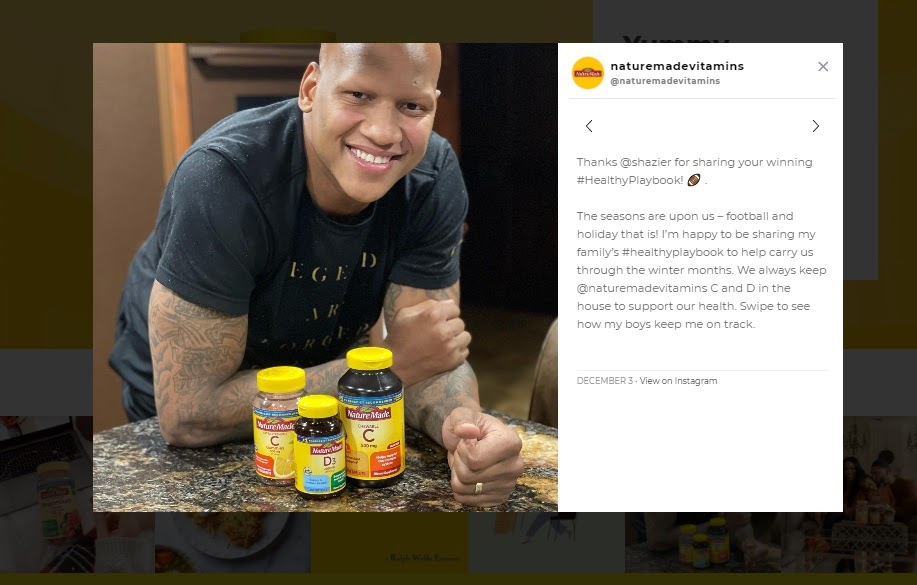
 Screenshot courtesy of Nature Made®
Screenshot courtesy of Nature Made®
12. Be mobile-friendly.
As of 2020, 3.5 billion people are smartphone users or nearly half of the world’s 7.8-billion population. Smartphones are more affordable and handy than desktop computers and laptops, making them the preferred devices for browsing the Internet. In fact, mobile access – including via tablets – accounts for roughly half of the Web traffic worldwide.
The mobile-friendliness of ecommerce sites is no longer an option. It is now a must. This helps boost your website ranking on search engines and address the demands of smartphone users.
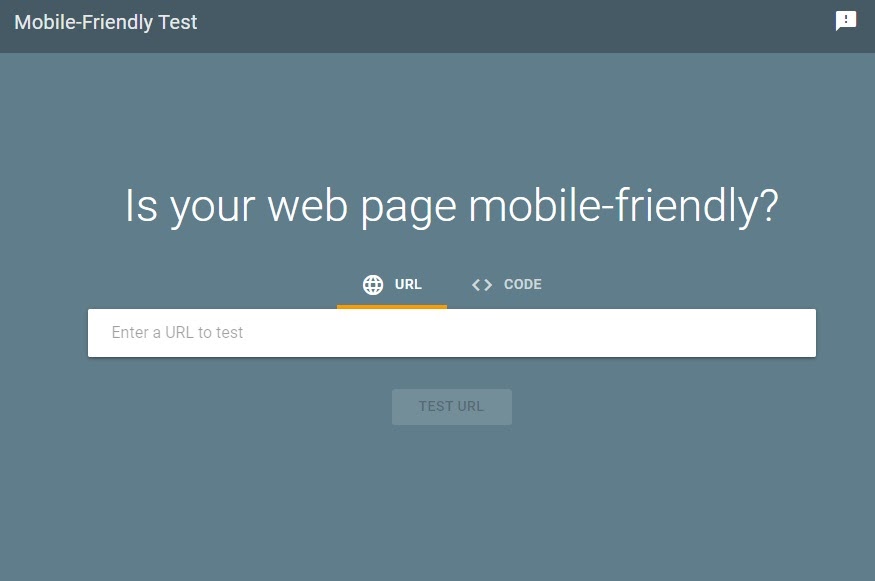
Use Google’s Mobile-Friendly Test to check if your website is mobile-friendly. This tool will give you a preview of how a page looks on a smartphone screen.
You will also get tips on how to make your webpages mobile-ready by applying a responsive design, ditching pop-ups, compressing images, and using large fonts.
 Screenshot courtesy of Google Search Console
Screenshot courtesy of Google Search Console
13. Increase your page load speed.
Slow-loading pages are frustrating. Your web pages should be able to load in three seconds or less. Otherwise, you will run the risk of getting high bounce rates. The bounce rate measures the percentage of visitors who viewed only a single page and then exited without doing anything else. The more people who abandon a website, the higher the bounce rate.
Speeding up your web pages will help ensure a smooth browsing experience and increase your website’s ranking on search engines. Google recently announced the Core Web Vitals, a set of user-centric metrics related to page speed, responsiveness, and visual stability. All these can help you measure your site’s user experience. Google will use Core Web Vitals and its existing Search signals to rank pages.
 Screenshot courtesy of Google PageSpeed Insights
Screenshot courtesy of Google PageSpeed Insights
How much does it cost to hire someone to design an ecommerce website?
The cost may vary depending on the type of platform you are using, the number of products and pages, extensions and plugins needed for your store, customization work, and more. It can range from a few thousand pesos or a hundred dollars to thousands of dollars. That includes the website structure, design, content, and upload of all your products, etc.
Contact reputable web design and development companies near you to discuss it.
Key Takeaways
In conclusion, keep in mind these key takeaways as you improve your ecommerce website’s performance and design:
- Customer experience should be at the forefront of your ecommerce design. Always remember that your online store is put up not out of compliance to the preferences of the modern consumer, but more so creating a memorable customer journey that breeds conversions at every market touchpoint.
- The Internet is not limited to just computers and laptops anymore. We can’t stress how much a mobile-friendly ecommerce website can go a long way for your business. It has gotten to a point where Google has opted to pursue mobile-first indexing for page ranking. Don’t be left out, optimize your online shop for mobile as soon as possible.
- Determine Your Target Audience Behavior Online. An efficient way to determine what ecommerce design works best for your target market is having a feel of who they are first. Take the time to research your audience demographics, traits, and personalities that you can embody in a brand persona. This is key for determining certain features on your ecommerce design you can optimize to improve not just your online performance but also impact your conversions.
Got any thoughts or best practices for ecommerce design that you want to share? Comment them below or better yet, talk to us over at Facebook, X, or LinkedIn. We’d gladly take the time to talk with you about Web design.
For more tips on how to improve your ecommerce sites, make sure to subscribe to the Propelrr newsletter.